视频网站前端设计和实现毕业论文
2020-02-23 18:17:52
摘 要
视频网站是提供网络视频浏览,分享以及让用户在线流畅发布的平台。近些年来,各大直播平台迅猛发展,如斗鱼,熊猫,虎牙等;较为成熟的视频网站也相继开发了直播类似的板块,如爱奇艺泡泡,腾讯视频的DOKI等;短视频平台也是迅猛发展,如美拍,抖音等;视频网站社交类型的开发方向,目的在于丰富人们的网络生活,特别是视频交友方面。本设计也吸收了当前各种社交型视频网站的优点,集各家之所长,然后充分发挥自身的能动性,设计,开发与展示了自身的优势,从而满足用户对视频网站多样化的需求。所以开发这样一款社交型视频网站是十分有意义的。
本文主要讲解了是如何获取需求,分析需求,设计,实现,编码以及测试的过程和解决这些问题的具体做法。本次社交型视频网站实现的核心功能有:视频审核、视频上传、视频播放、视频评论以及关注用户并相互私信交流等。本设计也用到了一些优秀的技术:Ajax用于实现异步交互,给用户以良好的使用体验;Bootstrap的全局CSS样式,以及它的组件和JS插件都可以方便的开发一个网站,主要是针对一些样式的调整;Thymeleaf作为前端与后台交互的模板,在前端与后台间传递数据等。
关键词:视频社交;视频上传;视频播放; Ajax(异步Javascript And XML);Thymeleaf
ABSTRACT
The video website is a platform for providing online video browsing, sharing, and allowing users to publish online smoothly. In recent years, major live broadcast platforms have developed rapidly, such as bettas, pandas, tiger teeth, etc.; more mature video sites have also developed similar live broadcast sections such as iQiye Bubble, Tencent Video's DOKI, etc.; short video platforms. It is also a rapid development, such as beautiful shots, vibrato, etc.; the development direction of social types of video websites is aimed at enriching people's online life, especially in video dating. The design also absorbs the advantages of current social video sites, sets their strengths, and then gives full play to their own initiative, design, development and display of their own advantages to meet the needs of users of the diversified video sites. So it is very meaningful to develop such a social video site.
This article explains how to obtain requirements, analyze requirements, design, implementation, coding, and testing processes and how to solve these problems. The core functions of this social video site are: video auditing, video uploading, video playing, video commentary, and paying attention to users and mutual communication. This design also uses some excellent techniques: Ajax is used to implement asynchronous interaction, giving users a good experience; Bootstrap's global CSS style, and its components and JS plug-ins can be convenient for the development of a website, mainly for some Style adjustments; Thymeleaf serves as a template for front-end and back-end interaction, passing data between the front-end and back-end.
Key Words:Video Social; Video Upload; Video Playback; Ajax (Asynchronous Javascript And XML); Thymeleaf;
目 录
第1章 绪论 1
1.1 研究背景和意义 1
1.2 研究发展现状 1
1.3 本文的研究目标 2
1.4 论文结构 2
第2章 技术综述 3
2.1 辅助性框架 3
2.1.1 jQuery 3
2.1.2 Bootstrap 4
2.2 MVVM框架 4
2.3 Thymeleaf 5
2.4 Ajax(异步JavaScript and XML) 6
第3章 可行性与需求分析 8
3.1 可行性分析 8
3.1.1 技术可行性 8
3.1.2 经济可行性 8
3.2 需求分析 9
3.2.1 需求获取 9
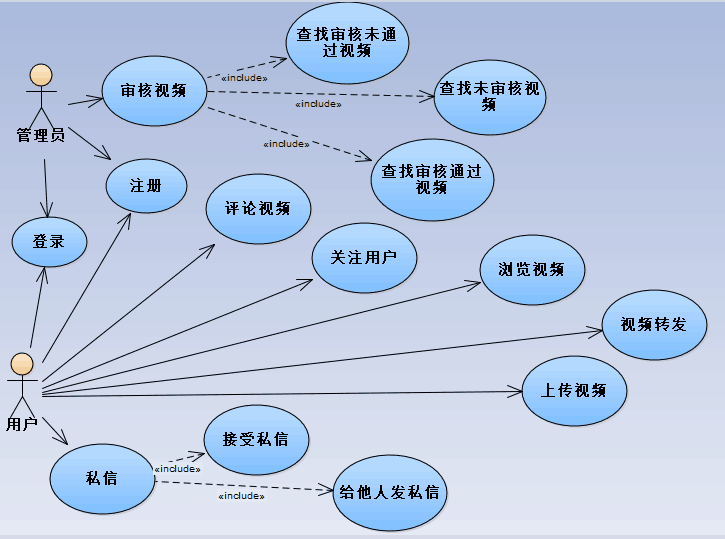
3.2.2 需求建模 9
3.3功能性需求 10
3.3.1 视频评论 10
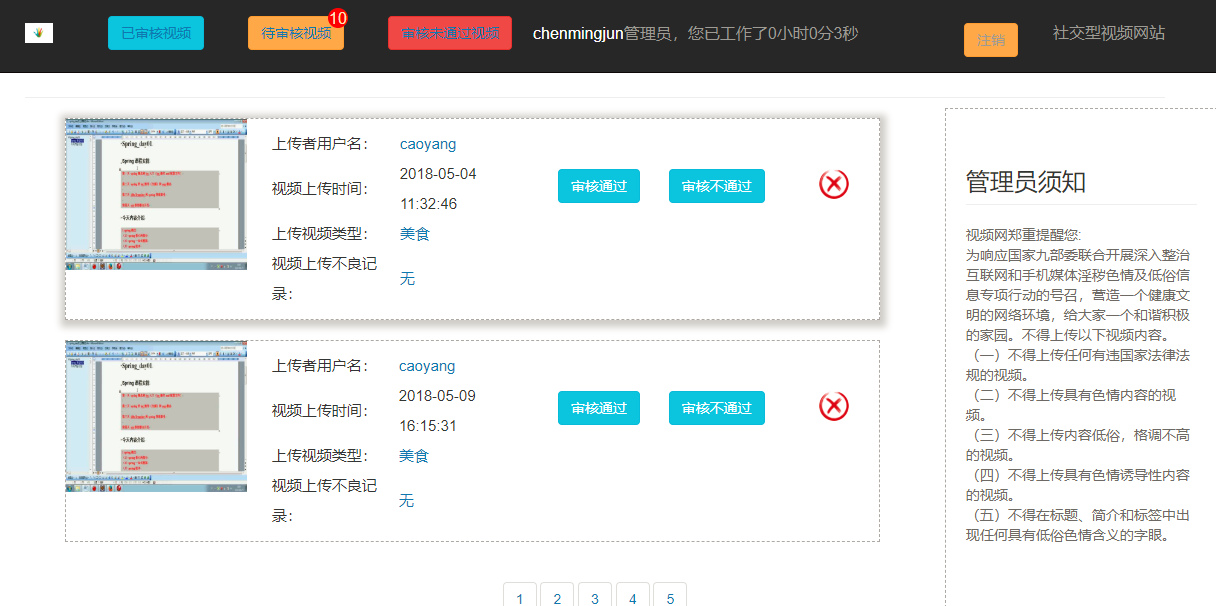
3.3.2 审核视频 11
3.3.3 视频播放 11
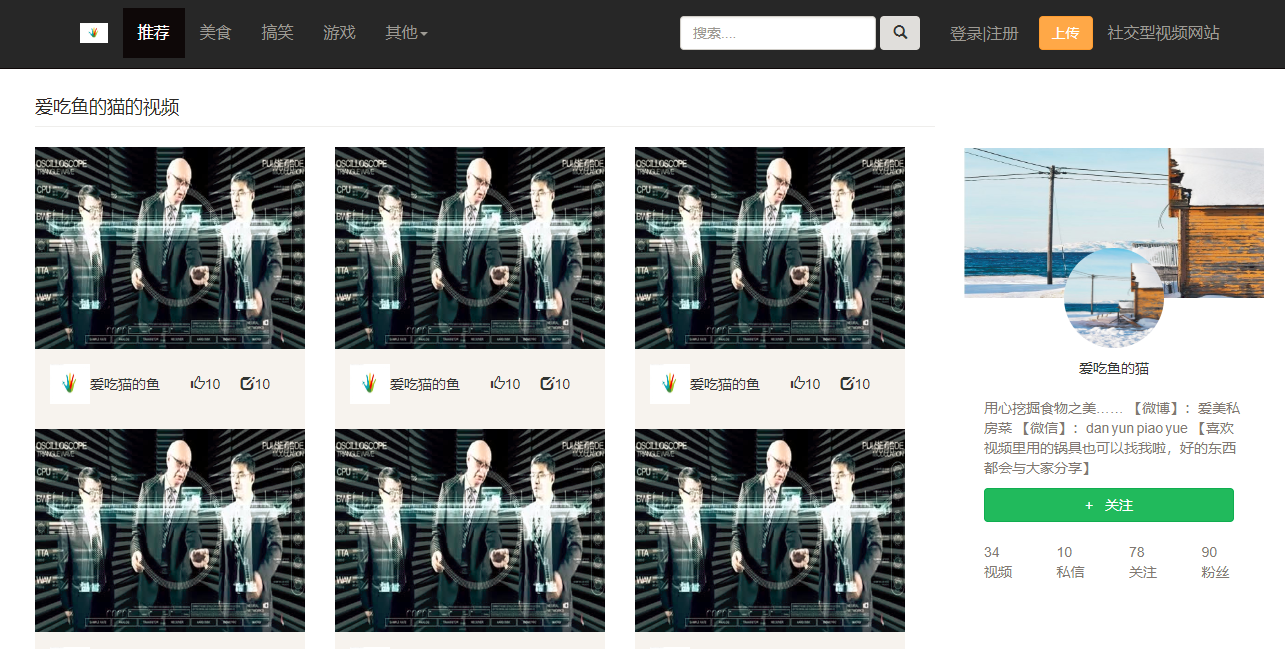
3.3.4 视频推荐 12
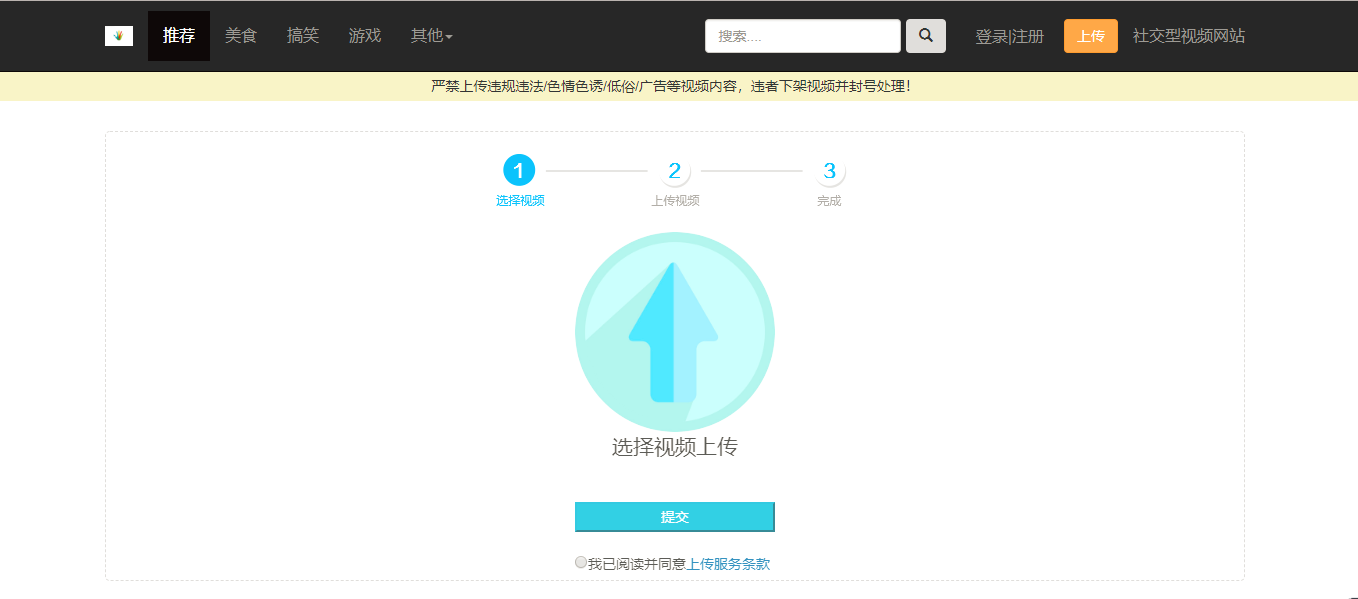
3.3.5 视频上传 13
3.3.6 用户私信 13
第4章 设计与实现 15
4.1 系统概要设计 15
4.1.1 总体设计 15
4.1.2 模块设计 15
4.1.3 UI界面设计 15
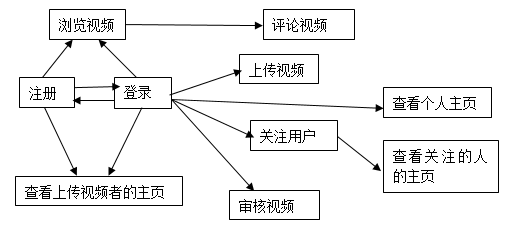
4.1.4 系统操作流程图 17
4.2 系统详细设计 17
4.2.1 主要功能模块分析 17
4.3 编码实现 23
第5章 测试与优化 26
5.1 代码静态检查 26
5.2 功能测试 27
5.3 性能测试与优化 30
第6章 结束语 31
6.1 论文工作总结 31
6.2 问题和展望 31
参考文献 32
致 谢 33
第1章 绪论
1.1 研究背景和意义
在移动互联网时代下,尤其4G网络发展以后,短视频的迅速爆发显示了社交媒体已经从文字到图文,进而来到了视频社交时代。社交媒体初期,用户的社交内容主要通过文字,比如说“现在正在XXX看电影”,朋友就知道他此刻的行为。图文时代之后,用户发一张看电影的现场图片,朋友就清楚地知道他在看什么电影了。进入视频社交时代,用户直接发一个吃电影的短视频,除了图片展示的,朋友甚至还可以看到此刻看电影的状态以及细节,这可以更清晰地展示自己此刻的全貌,信息更立体,代入感也更强。
针对短视频这类社交媒体,它的迅速发展可以归结为以下三个主要原因:一是软硬件条件成熟。智能手机更新换代速度迅猛,用手机即可拍出画质清晰的视频,再加上4G时代的到来,使得短视频随时随地上传得以实现,这是2G,3G时代不能实现的;二是短视频本身的特点就是短视频不仅继承了图文的优势,而且可以更加丰富立体的展示信息,其次在于视频时长较短,用户可以充分利用碎片化的时间消遣;三是人们对于沟通,娱乐,自我实现的需求,随着高科技的发展,高情感也就应运而生了。
短视频的发展展现出了巨大的潜力,视频时代,视频社交化,社交视频化已经到来了,但是如何继续挖掘短视频的魅力,如何更好的实现视频社交化,还需要进一步的探索。所以设计开发一款用户体验更加良好的社交型视频网站是非常有意义的。
1.2 研究发展现状
针对社交媒体,几乎对于它的研究很快都实现了产品化,所以我们通过分析几种较为主流的社交产品来关注下发展现状。
娱乐化的微博秒拍:秒拍可以说是中国最早比较有影响力的短视频平台,秒拍与微博形成相互补充的关系。它也继承了新浪各平台娱乐化的特点,打开秒拍热门视频,会发现里面很多都是关于明星八卦的视频,当然这是最能吸引大众用户的。
基于好友关系的微信小视频:微信作为一个强关系的社交平台,微信的小视频同样主要是基于好友关系,大部分用户在朋友圈看到的都还是自己朋友生活的日常。因为微信的封闭性,短视频并不方便直接转发,因而这个功能主要是给既有用户增强使用体验。
基于位置和兴趣的陌陌时刻:2016年8月推出了短视频功能时刻,在后面的版本中陌陌增加了LBS功能,这就使得时刻也符合了陌陌基于位置的社交这个定位。除了基于位置这个特点,时刻不同的地方还有视频话题,这类似于微博的热门话题,同样兴趣的人可以参与视频话题,然后相互认识。
基于兴趣的今日头条:对很多用户来说,今日头条是个基于兴趣的媒体平台,它信息流中的视频同样是基于兴趣。与其他平台相比,今日头条短视频并不是一个以原创为主的视频平台。还有很多优秀的社交媒体平台,这里就不再一一例举了。
1.3 本文的研究目标
本文的研究目标是:对于视频网站的前端的设计与实现。视频网站是社交类型的视频网站,除了基本的视频观看,还有视频推荐,对于视频的评论以及相互关注的人的私信等。目标是去实现一个短视频的社交平台,吸取现存短视频的优势,创新一个新的更加能够满足用户需求的短视频社交平台。更加重要的是利用现存优秀的前端框架,以及进一步发展的语言特性来构造这个平台,使得性能更加优化,使得开发过程更加快速,更加简洁。
1.4 论文结构
本文主要介绍了如何进一步挖掘短视频的魅力,如何利用现有的优秀框架,去设计和实现能更加满足用户的需求的社交型视频网站。
本论文将分成五章来论述,每章的具体内容安排如下:
- 绪论,主要介绍视频社交的背景、意义、研究发展现状、本文的研究目标和结构。
- 技术综述, 主要介绍了视频网站主要用到的技术,并加以简介。
- 可行性与需求分析,主要从技术和经济两个方面来分析可行性,以及需求获取和需求分析的详细过程。
- 设计与实现,详细介绍了主要功能的详细设计过程,以及主要核心代码实现的思想和具体实现。
- 测试与优化,主要介绍了测试过程和优化方法。
- 结束语,主要是自己对论文工作总结,过程中发现的问题以及展望。
第2章 技术综述
对于视频网站的前端设计与实现,要去实现它,工具,协议,语言都是必不可少的。浏览器默认的脚本语言是JavaScript,前端页面的实现HTML,CSS这些是最基础的,优秀的框架模板也是建立在这些基础上的,但是框架模板要怎样使用也是需要掌握的。以下是实现社交型视频网站系统会用到的模板,框架等。
2.1 辅助性框架
2.1.1 jQuery

图2.1 jQuery官网介绍截图
jQuery是一个快速,小巧,功能丰富的JavaScript库。 它使诸如HTML文档遍历和操纵,事件处理,动画和Ajax等事情变得简单得多,它具有可在多种浏览器中工作的易于使用的API。 结合多功能性和可扩展性,jQuery改变了数百万人编写JavaScript的方式。上述的这个定义,可以说简单直接也十分精确的表述了jQuery是个什么工具。首先它是JavaScript库,是建立成长在JavaScript的基础上的;其次它是在工作中可扩展的API,目的是在开发过程中的简单易用。我们可以从这两个方面来把握这个概念。jQuery的应用十分普遍,下面举例说明jQuery的简单应用:
一:DOM的遍历和操作
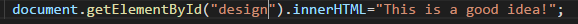
得到Id为design的标签并改变其内容为“This is a good idea!”。
原生的JavaScript操作为:

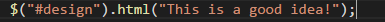
jQuery的操作为:

二:事件处理
得到Id为a的标签并绑定click事件,点击的结果是弹出1。
原生的JavaScript操作为:

jQuery的操作为:

通过上面两个例子,展示了原生的JavaScript与jQuery的区别,我们可以在发现实现的功能一样的情况下,jQuery的代码量比原生的JavaScript要少的多,这是它最直接的优点。使用jQuery,会发现官网对其的解释十分精准。因此,jQuery作为辅助性框架,在实际应用中非常方便。
2.1.2 Bootstrap
在Bootstrap中文官网中表述Bootstrap让前端开发更加快速,简单,所有开发者都能快速入手,所有设备都可以适配,所有项目都适用。Bootstrap是一个开源的框架,由Github托管,开发以及维护。
这里需要注意的是Bootstrap是关注于CSS样式的,但是插件是包含js操作的,而且想要使用Bootstrap的插件,必须在Bootstrap.js文件前引入jQuery.js,这样才能保证项目不出错。Bootstrap在排版布局方面,首当其冲的是栅格系统,也是Bootstrap比较受欢迎的原因之一。
在视频网站的构建中,因为初始定位是简洁大方,所以Bootstrap作为一个辅助性框架是十分必要的。例如视频网站主页的动态拉取的视频的列表排列,还有审核页面的待审核,以及审核通过的视频的排列,都使用栅格系统。当然Bootstrap的用途这里只是冰山一角,Bootstrap在项目应用中十分强大,这可以使得项目开发进度十分迅速,并且使代码十分精简。
2.2 MVVM框架
自Web1.0时代以来,Web应用程序框架和库已经证明它们在构建Web应用程序中的重要性。框架允许应用程序开发人员通过采用众所周知的设计模式以有利于可读性,一致性和可维护性的方式来构建其代码,同时协助避免导致易出错代码的情况。为了开发进一步成熟的Web应用程序,采用模型 - 视图 - 控制器(MVC)设计模式的框架已广泛用于Web应用中。这些框架在应用程序的状态和可视层上有着高效的更新发展,但它们通常会强制性的使用必要的逻辑来实现这种效果。随着应用程序的扩展以及其他功能的增加,开发过程很快变得非常艰巨且容易出错。这导致了Model-View-View-Model(MVVM)和Web组件库的出现,它通过组织良好并且用最少的源代码来实现更高的开发效率。这样的框架还可以利用额外的机制,自动维护应用程序状态和相应的可视化层同步,从而减轻应用程序开发人员的工作负担。
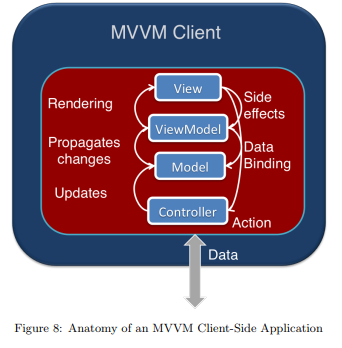
关于这种设计模式的误解之一是它不包含控制器。大多数MVVM框架仍然使用Controller,但其包含的逻辑通常不会改变应用程序的视图(与MVC框架的控制器相反)。相反,Controller只负责指定当用户与View交互时触发事件时执行的操作和副作用。此外,在大多数MVVM框架中,Controller还负责与后端进行交互,以便接收和传输将客户端应用程序状态(Model)与服务器端状态同步的数据。在图2.2中,展示了MVVM客户端框架的内部结构。

图2.2 MVVM客户端框架
2.3 Thymeleaf

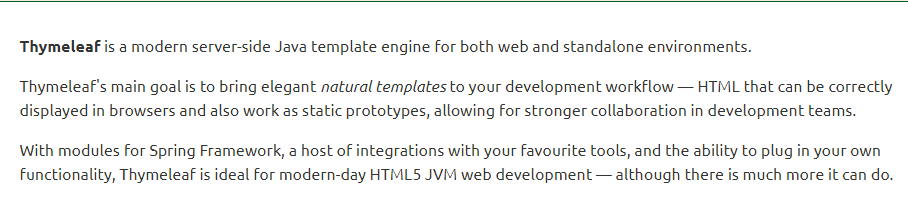
图2.3 Thymeleaf官网简介截图
图2.3是Thymeleaf官网对Thymeleaf的简介,Thymeleaf是面向Web和独立环境的Java模板引擎。能够处理HTML,Javascript,CSS,XML甚至纯文本,Thymeleaf旨在提供⼀个优雅的、⾼度可维护的创建模板的⽅式。为了实现这⼀⽬标,Thymeleaf建⽴在⾃然模板的概念上,将其逻辑注⼊到模板文件中,不会影响模板设计原型。这改善了设计的沟通,弥合了设计和开发团队之间的差距。
Thymeleaf从设计之初就遵循Web标准——特别是HTML5标准,如果需要,Thymeleaf允许创建完全符合HTML5验证标准的模板。在社交型视频网站构建中,因为后台语言是目前较为流行的Java,所以Thymeleaf作为前端后台数据交流的一个桥梁是十分重要的,并且使得前后端有着良好的分离,项目易于维护,理解。Thymeleaf在整个项目中,在html文件里,会影响css文件,javascript文件的引用,需要使用Thymeleaf的特殊的引用方式。在标签里引用了模板后,就会代替原本的文本或者其他信息,所以是不用担心矛盾问题且不需要自己去纠错。
2.4 Ajax(异步JavaScript and XML)
2005年,Jesse James Garreet发表了一篇在线文章,题为“Ajax:A New Approach To Web Application”,他在这篇文章中,提到了一个新技术,名为Ajax。这一技术可以向服务器发送消息而无需卸载页面,会带来更好的用户体验 。Garreet还提到了如何使用这个技术来改变web一直沿用的发送,等待状态。Ajax技术的核心是XMLHttpRequest对象,这个对象为向服务器发送消息以及解析服务器发来的信息提供了一个流畅的接口。在《JavaScript高级程序设计》一书中,为了支持IE的早期版本,使用下面的方法来支持XMLHttpRequest对象。
先检测是否存在XHR对象,不存在的情况下再检测是否存在ActiveX对象,如果都不存在,就会自己新建一个XHR对象,这个方法也是解决兼容性的通用方法。XHR对象的使用方法如图2.4所示。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: