基于HTML5的物流管理系统的设计与实现毕业论文
2021-12-09 17:16:41
论文总字数:17156字
摘 要
物流管理系统在信息化的基础上,对公司的日常物流,人力资源等进行合理规划,以达到降低成品,提高企业竞争力的目的。随着互联网的发展和5G时代的到来,电子商务发展前景明朗,同时企业间竞争也会更加激烈。如何在竞争中脱颖而出,一个高效,简洁易操作的物流管理系统必不可少。
本论文面向物流市场需要,针对在家开网店、没有时间去快递点寄件的群体,开发支持网上下单提供上门取件服务,货物追踪,订单查询,角色管理,员工管理等多项功能的物流管理系统。该系统采用了当下流行的B/S模式开发,前端采用HTML5,CSS等技术设计了简洁高效的页面,后台采用SSM框架,数据库使用MySQL,以IDEA为主要开发工具,最终完成了一个物流管理系统。
本文详细介绍了物流管理系统的需求分析,描述了系统的总体设计、功能模块设计、数据库逻辑设计,展示了系统各个模块的功能。本系统致力于提高用户体验,降低成本,提高企业竞争力。
关键词:物流管理系统;HTML5;SSM;MySQL;竞争力
Abstract
On the basis of informatization, the logistics management system makes reasonable plans for the company's daily logistics and human resources, so as to achieve the purpose of reducing finished products and improving the competitiveness of enterprises. With the development of the Internet and the advent of the 5G era, the prospects for the development of e-commerce are bright, and competition among enterprises will become more intense. How to stand out from the competition, an efficient, simple and easy-to-operate logistics management system is essential.
This paper is geared towards the needs of the logistics market. For those who open an online store at home and have no time to go to the courier point to send mail, we develop support for multiple functions such as online pick-up service, cargo tracking, order query, role management, employee management and other functions. Logistics management system. The system adopts the current popular B / S mode development, the front end uses html5, css and other technologies to design simple and efficient pages, the background uses the SSM framework, the database uses MySQL,With IDEA as the main development tool, a logistics management system was finally completed.
This article introduces the system requirements analysis in detail, and describes the overall design of the system, functional module design, and database logic design.
Shows the function of each module of the system. This system is dedicated to improving user experience, reducing costs, and improving corporate competitiveness.
Key Words:Logistics management system;HTML5;SSM; MySQL; competitiveness
目 录
第1章 绪论 1
1.1 选题的背景及意义 1
1.2 国内外研究现状 1
1.3 论文的研究工作及结构安排 2
第2章 相关技术介绍 3
2.1 HTML5 3
2.2 jQuery 3
2.3 bootstrap 4
2.4 开发工具IDEA 4
2.5 本章小结 4
第3章 物流管理系统的需求分析 5
3.1 物流管理系统的功能需求 5
3.1.1物流管理系统的开发目标 5
3.1.2业务流程分析 5
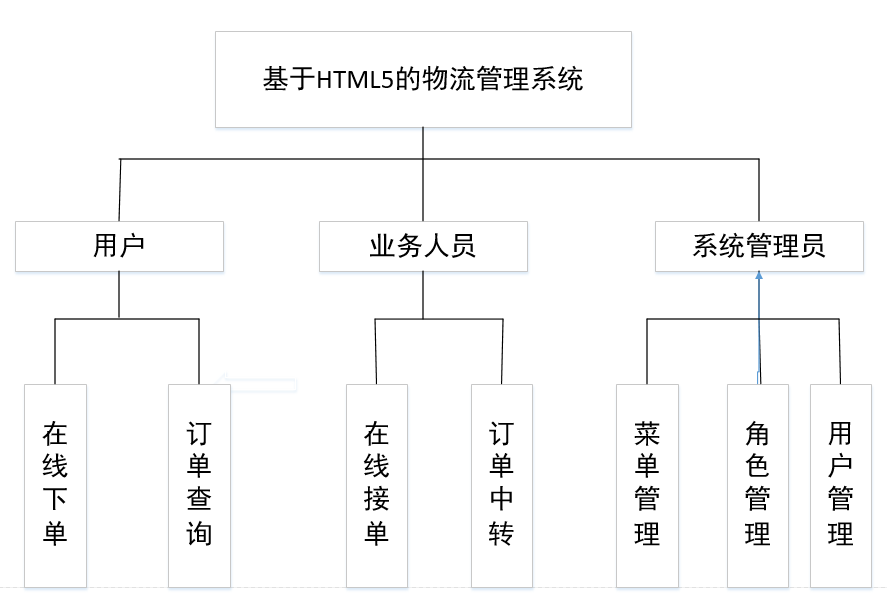
3.1.3角色用例图分析 6
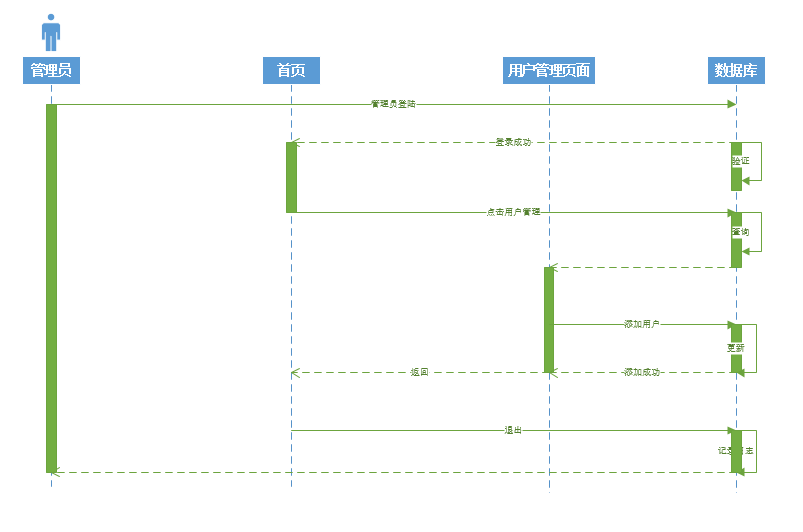
3.1.4 时序图 10
3.1.5 协作图 10
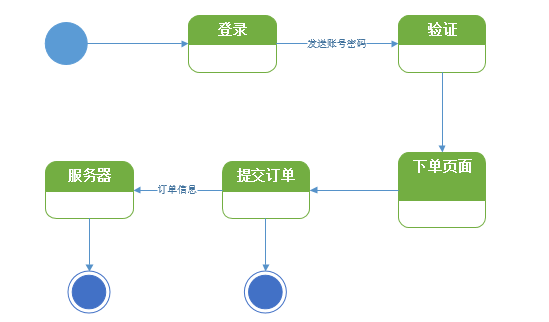
3.1.6 状态图 11
3.2 物流管理系统的非功能需求分析 11
3.2.1 性能需求 11
3.2.2 可靠性需求 12
3.3 本章小结 12
第4章 物流管理系统的设计 13
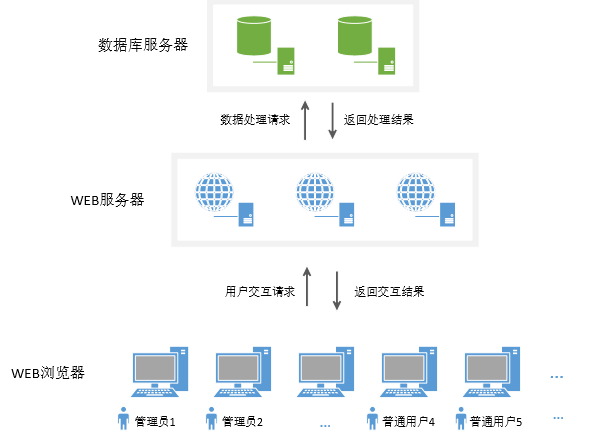
4.1 物流管理系统的总体设计 13
4.2 物流管理系统的功能模块设计 14
4.3 物流管理系统的数据库设计 16
4.3.1 数据库逻辑设计 16
4.3.2 数据库表设计 17
4.4 本章小结 20
第5章 物流管理系统的实现和测试 21
5.1 物流管理系统的实现 21
5.2 物流管理系统的测试 26
5.2.1 兼容性测试 26
5.2.2 功能测试 27
5.2.3压力测试 27
5.3 本章小结 27
6.1 全文总结 28
6.2 未来展望 28
参考文献 29
致 谢 30
第1章 绪论
1.1 选题的背景及意义
随着经济全球化和5G移动网络的发展,网上买东西慢慢成为主流,电子商务的声音越来越大,很大程度上带动了物流行业的发展,传统的手工管理模式已经跟不上时代的步伐。我国物流行业在改革开放后才开始崛起,起步较晚,虽然当前不少物流企业已经意识到实现物流信息化的重要性,然而,受到资金、人力等各方面条件的限制,很多企业,尤其是中小型企业,还未能完成物流信息系统的建设,部分物流服务流程依旧采用较为落后的人工服务的方式[1]。
目前快递物流送货上门已经实现,但是我们寄件的时候还是要去快递点填单子的,很多时候却不支持我们这么做,比如货物太大,太重无法搬运、时间紧迫来不及等,这个时候我们就需要网上下单等待工作人员上门取货来解决我们的问题。
相对于传统的手工管理,用计算机实现物流管理可以减少工作量,在更短的时间内完成更多的工作,既降低了成本,又提高了效率。同时物流管理系统可以优化业务流程,管理人员可以直接为员工设置权限,指定他该做什么,此时系统上也只会显示他应该做的那部分,减少出错,使公司高效运行。另外,我们都知道信息在网络上传播速度是非常快的,这就保证我们可以实时掌握货物的动态,更方便,更快捷。最重要一点,可以提高企业竞争力,没有哪个企业想被市场淘汰,那就必须顺应时代潮流,实现信息化,使用高效的物流管理系统。
1.2 国内外研究现状
在大数据时代背景下,我国经济不断发展,电商带动物流,物流反哺电商,都在稳步发展中,目前我国物流行业正处在一个关键的过渡时期,从传统手工转型到信息化物流管理系统还需要努力。现阶段我国许多中小企业的物流管理仍在使用传统的人力方式,对智能化技术、信息化技术和大数据技术的渗透 率很低,相比较同行而言,在物流管理上起码落后了十年,造成了严重的差距,这对于物流管理企业的自身发展也是极为不利的[2]。转型需要努力,但是不能盲目,首先要调整定位,树立好观念,然后追求技术上的进步,切记不可一口吃个胖子,否则可能适得其反被市场淘汰。
国外学者开始提出可以采用供应链模式,我们把客户服务定义为一个多功能的流程活动,分为错综复杂的IT资源和非IT资源,通过必要的协调和沟通,为客户创造价值[3]。国外一位学者提出“the development and application of a multi-criteria decision model to support stakeholder management in city logistics by prioritising among the diversity of stakeholders' goals[4]”。相比于美国、英国等发达国家,我国针对物流行业的制度不够完善,同时技术有待提高,我相信随着改革的不断深入,我国社会主义制度的不断完善,我国物流行业会赶上国际发达国家水准,推动我国经济发展,为实现全面小康社会做出卓越贡献。
虽然国内外发展程度不同,但是发展趋势肯定是利用计算机,互联网技术,科学有效的管理物流产业,给人民提供更好的服务,我们必须时刻了解用户体验,针对性的攻克技术难关。
1.3 论文的研究工作及结构安排
本论文将全文分成六个章节。
第 一 章是绪论,主要介绍了我们为什么要做物流管理系统,同时分析了国内外对此系统的研究现状,在章节结尾简单介绍本文结构安排。
第 二 章详细介绍了开发系统时用到的相关技术,如HTML5,jQuery,Bootstrap,SSM框架,并简单介绍了IDEA的强大之处。
第 三 章主要内容为物流管理系统的需求分析,并对系统建模。运用软件工程面向对象建模思想对物流管理系统建模的工作。
第 四 章介绍了系统采用的B/S开发模式,做出功能结构图,以及在满足数据库设计原则基础上,进行了数据库表的设计。
第 五 章介绍系统实现和测试。
第 六 章对全进行总结,介绍自己的收获,并对系统以后如何提高提出大致方向。
第2章 相关技术介绍
本章介绍物流管理系统开发中用到的主要相关技术,如HTML5,jQuery,Bootstrap,SSM框架,Spring boot,以及对开发工具IDEA的介绍。
2.1 HTML5
HTML5标准规范是在2014年最终制定并发布的,是HTML(超文本标记语言)的第五个版本。
HTML5增加了很多新的特点,方便我们设计更加好看的网页,也方便浏览器搜索,比如语义化标签的提出,在以前我们要在网页上放一篇文章,需要使用lt;divgt;,没有任何的意义,只是单纯在页面上分出一块,而在H5中我们使用lt;articlegt;标签使代码符合标签里内容的语义化,从而使浏览器更好的解析,方便搜索引擎检索。
尽管HTML文档易于被人和机器阅读,但它们不能代表可执行进程。 因此,我们贡献了一组HTML5自定义元素,这些元素有助于将HTML文档视为可执行程序[5]。像DataList(数据列表),Progress(进度条),Meter(数值显示器),Menu(右键菜单),Detail(明细)等。
另外广义上讲,我们认为HTML5不在只是一种超文本标记语言,而是一系列用来制作精美web页面技术的总称,包括结构,表现,行为。其中表现主要由CSS完成,为标签设置各种样式,行为则有JavaScript实现,JavaScript用来相应用户操作,使页面动起来。,在基于 HTML5 的 Web 前端开发技术中,HTML5在其中无疑发挥着至关重要的作用[6]。
2.2 jQuery
jQuery封装了JavaScript的常用代码,使JavaScript的一个框架,使用jQuery减少了代码量,并且能做该做的事,甚至做的更多。
请支付后下载全文,论文总字数:17156字
相关图片展示: