学生学习交流网站前端设计和实现毕业论文
2020-02-16 21:42:03
摘 要
现在大学课堂教学资源越来越丰富,授课方式也是与时俱进。但是随着班级概念的淡薄,自主选课的进行,同班同学之间的沟通越来越少,跨班级的课程同学之间更是鲜有交流。为了满足学生课后答疑解惑的需求,提高学生的学习热情,充分利用互联网平台资源,开发一个让同学喜闻乐见的学习交流网站。因此,本设计实现网站前端,与后台形成一个完整的网站。
前端设计采用了国产UI框架layui以及Vue作为与后台交互的框架。本文从课题的研究背景、目的以及意义展开,参考软件工程的开发流程,从需求分析到设计实现,最终开发出了学生学习交流系统的前端,实现了用户登录、提问答疑、留言交流、资源下载等功能。
为实现同学课后随时随地参与交流讨论,提高用户体验,本网站的界面风格简洁,有良好的视觉效果,响应式设计,适用于移动端、平板、桌面。自古以来,交流沟通的形式并非一成不变。而随着时代的发展,相信同学能充分利用互联网资源,保持学习的热情,逐渐适应大学课堂的节奏,走出适合自己的道路。
关键词:Vue;学习交流;网站前端;layui
Abstract
Nowadays, the resources of college classroom teaching were becoming more and more abundant, and the teaching methods were also advancing with the times.However, with the weak concept of the class, the self-selected course was carried out, the communication between the classmates was less and less, and there was little communication between the classmates of the class.In order to meet the needs of students' questions and answers after class, improved students' enthusiasm for learning, made full use of Internet platform resources, and developed a learning exchange website that students can enjoy.Therefore, this design implements the front end of the website and forms a complete website with the back-end.
The front-end design uses the domestic UI framework layui and Vue as the framework to interact with the back-end.This paper started from the research background, purposed and significance of the project, refered to the software engineering development process, from the requirements analysis to the design realization, and finally developed the front end of the student learning communication system, realized the user login, question and answer, message exchange, resource download such functions.
In order to realize the participation and discussion of the classmates anytime and anywhere after class, the interface of this website is simple in style, with good visual effects and responsive design, suitable for mobile, flat and desktop.Since ancient times, the form of communication had not been the same.With the development of the times, I believed that students can make full use of Internet resources, maintain the enthusiasm for learning, gradually adapt to the rhythm of the university classroom, and walk out the path that suits them.
Key Words:Vue;study communicate;Website front end;layui
目录
第1章 绪论 1
1.1 网站研究的背景 1
1.2 网站研究的目的及意义 1
1.3国内外研究现状 2
1.4研究内容与技术方案 2
1.4.1研究内容 2
1.4.2技术方案 2
1.5可行性研究 3
1.6论文基本结构 4
第2章 学生学习交流网站前端的分析与设计 5
2.1需求分析 5
2.1.1功能性需求分析 5
2.1.2非功能性需求分析 7
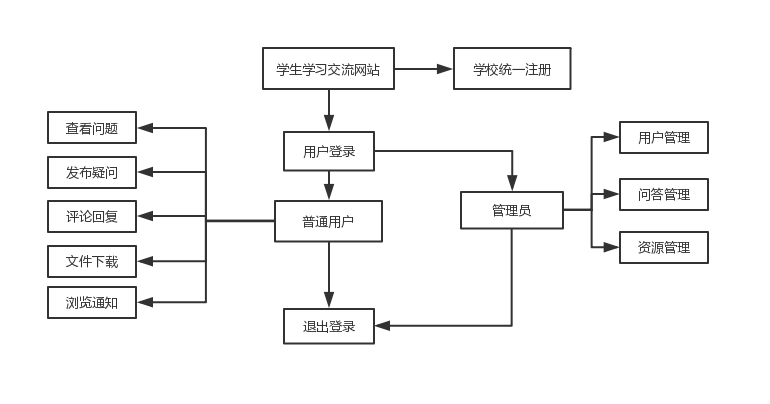
2.2系统概要设计 8
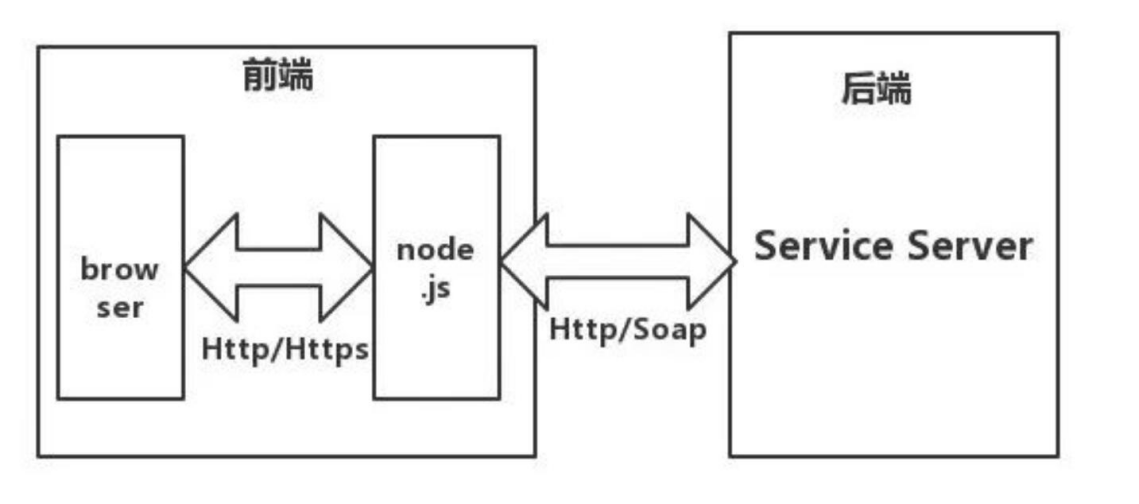
2.3系统前后端分离设计 9
2.4系统前端功能详细设计 10
2.4.1用户登录模块 10
2.4.2查询问答模块 10
2.4.3发布疑问模块 10
2.4.4评论回复模块 10
2.4.5文件下载模块 10
2.4.6浏览通知模块 10
2.5本章小结 11
第3章 学生学习交流网站的前端实现 12
3.1用户登录实现 13
3.2发布疑问实现 13
3.3评论回复实现 14
3.4文件下载实现 15
3.5浏览通知实现 16
3.6本章小结 16
第4章 测试与分析 17
4.1系统功能性测试 17
4.2本章小结 17
第5章 总结与展望 19
5.1总结 19
5.2进一步工作展望 20
参考文献 21
致谢 22
绪论
1.1 网站研究的背景
纵观大学课堂,学生享有着优良丰富的学习环境和教学资源,从以前的板书教学到现在的多媒体授课,对教师的要求越来越高。而且目前大学教师的年轻一代都是博士研究生,更是有着丰富的求学经验,对大学生教学可谓是非常优厚的师资力量。但是对现代大学生学习情况的分析却并没有因此而更加乐观。毕竟当下的大学课堂,与中学课堂不同的是,在短暂的课堂上教学过后,教师会将更多的时间留给学生自己独立思考、自主学习。升入大学后,从学习通识课开始,面对的就是老师讲几十个课时,自己学一本书,到专业课的学习,已然不只是单纯地针对某个知识点做题目、背公式,更多的是结合工程实践问题中的难题进行综合分析解决[1]。另一方面,流动的教室以及自主选课模式,使得大学生上课所在班级成员总是随着课程的变动而重组。而大学课堂的教学知识容量大、节奏快,“同窗相见不相识”的同学关系,使得学生之间的学习交流受阻。同时,教师以班级为单位进行资源分享和教学通知更是效率低下,也难以保证跨专业选课的同学不落单。所以,打破班级之间的阻隔、促进同学之间的交流,必须提上日程。
1.2 网站研究的目的及意义
当前很多高校都普遍存在“同学同窗不相识,课后交流时间少”的现象,很多的高校课程又是在有限的课时里讲授大量的知识,多数学生在课堂之上只能囫囵吞枣式地接收老师所讲授的知识。更别说本身自主学习能力弱的学生,在离开了父母与老师的督促后,未能适应中学与大学上课模式的转换,课上不能理解老师讲课的内容,更不能有效地运用所学知识进行解题,课后与同学交流不足,缺乏答疑解惑的有效途径,对于课程学习往往后继无力。即使通过机械的学习勉强通过结课考试,这样培养出来的学生,自主学习的能力得不到锻炼,其知识和能力也不能满足社会需求。
信息技术的出现,使得学习资源信息化。信息化资源的数字化、网络化、多媒体化极大地提高了知识获取、选择与创新的效率[2]。现在学生普遍通过QQ或者微信建立班级群或临时讨论组的形式进行各种信息交流与文件共享,但QQ微信主要是一种通信工具,容易受一些私人聊天因素的干扰,“一言不合就水群”,所以不能很好的支持学习交流。目前各学校都在建设网络化的学习系统,为激发学生学习的主动性、参与性、自觉性以及学习的随时性。对此,我们开发本学习交流网站——一个以课程为基本单位的帮助学生进行学习交流的网站。主要完成每门课的各种资料和信息的管理和交流,学习心得的交流,疑难问题和习题的提问和解答,同时可以作为课程的信息交流的渠道。
1.3国内外研究现状
在国内,目前交互平台主要用于网络学院的远程教学,至于校园内的正规教学,老师自发建立课程主页以进行作业对接的比较多,但是由学生作为主体自发的进行学习交流活动的并不多。
在国外,最主要的是提供网络公开课和教程的学习网站,学生之间的交流却是通过网络社交、虚拟社区等渠道实现。而且国外的课程对学生实践认知的要求更高,这使得方便学生进行自主学习交流的网站需求不高。
在互联网飞速发展的时代,对于知识的学习巩固,疑难问题的答疑交流、资源的获取变得更加的方便。通过网络这种全新的学习方式,打破课堂空间的局限,使课堂延伸至广阔的空间,实现课内与课外的沟通与融合。对于众多的大学生而言,网络与生活学习已经密不可分,成为学生自主学习的有利资源[2]。通过网络,学生扩充自己的知识体系,增加了学生获取知识的途径,培养学生自主学习的能力,鼓励着学生向同学分享自己的知识与心得见解,相帮互助,共同进步。
1.4研究内容与技术方案
1.4.1研究内容
本课题的研究目标是:开发出大学生喜闻乐见、交互友好的学习交流平台
本课题研究的主要内容:由管理员统一注册学生账号,未登录用户可以游客模式访问首页内容;已登录用户能够查找问题,可以对自己感兴趣的课程进行提问答疑,可以选择课程查看问题,浏览评论区,下载资料等等。在游客身份时仅仅能够查看,无法参与解答、下载资料、提问等等操作。除去常规功能之外还会有管理员的特殊功能以及超级管理员的所有权限,能够操作所有信息的权限。而在本次设计中,主要是根据后台提供的接口,了解目标用户即学生的需求,并结合美感和交互体验来进行前端的开发。
1.4.2技术方案
学生学习交流网站拟采用 MVC 模式的设计思想,采用 Java EE 体系结构[3],使用layui,JQuery,Vue, Spring,Spring Boot等框架,数据库采用 MySQL 进行开发。使用 Swagger-UI将接口通过页面展示出来,可以在页面直接获取接口属性、对接口进行测试访问。使用 JWT(Java Web Token) 技术实现前后端分离访问接口、权限等方面的控制,将前端实现与后端开发完全分离。
系统采用的是 MVC 模式分为以下 4 层:
- 视图层:展示 web 界面,负责将用户的请求以 ajax 请求的形式发送到控制层,前端服务器使用 Node.js Vue 进行开发,使用国产UI框架 layui 来进行页面 UI 设计。
- 控制层:这一层就是“接口”,前端通过调用这些接口得到需要的数据, 但不对数据做任何的处理,只需要知道用户的操作,将操作映射到业务逻辑层,由业务逻辑层去处理用户的操作。
- 业务逻辑层:主要决定对控制层发来的请求应该做出怎样的处理,这一层主要是进行逻辑运算,就是整个项目的核心层,其决定着应该向数据持久层传入哪些数据,以及将数据持久层的数据拿到之后做怎样的处理,并且决定该返回什么样的数据给控制层。
- 数据持久层:主要是如何与数据库进行交互的方式,就是使用SQL语句来操作数据库,其中包括将业务逻辑层传入的数据保存到 MySQL 数据库中,以及如何将数据库中各个表的数据作为持久化对象传给业务逻辑层处理。
1.5可行性研究
软件可行性研究的目的是靠客观分确定问题是否值得解决。为此,需要分析和澄清问题定义,探索系统实现方案并研究其可行性。必须分析几种可能解决方法的利弊,并对后期的行动方针提出建议,或是停止开发工程以避免时间、资源、人力和资金浪费,或是为工程制定初步计划。
经过调研和分析,学生学习交流网站的前端设计与实现的操作、技术、社会可行性分析如下:
- 操作方面:用户可在网站首页浏览网页内容时选择点击登录以跳转至登录页面,或者进入功能页面后需要进行更多的功能操作时,用户根据页面提示进行登录并跳转至登录页面。网站的菜单简洁明了,交互友好,能在用户执行操作步骤的时候给出提示,对于不合格的操作也会给出报错提示以帮助学生完成正确操作。综上所述,适用于学生操作,学习交流网站在操作上满足可行性。
- 技术方面:该网站页面基于HTML、CSS、JavaScript语言进行开发,作为计算机基础语言课程的web设计,已经在本科教学期间积累一定的学习经验。界面布局渲染则是引入风格简洁灵动的国产UI框架layui。所使用的与后台进行数据对接的Vue框架可以自底向上逐层应用,适用于构建用户界面的渐进式框架。其核心库只关注视图层,适用于前后端分离,易于上手,便于与后台进行整合。从简单的表单处理,到复杂的数据操作频繁的单页面应用程序,都具有普适性。综上所述,学生学习交流网站的开发在技术上满足可行性。
- 社会方面:系统的开发无损个人、集体、国家利益,顺应当前互联网蓬勃发展,又有多媒体学习资源的支持,能够一定程度满足当下大学生对于学习交流的需求,并且其上线活跃度为课程平时分加分项更是使学生喜闻乐见。综上所述,学生学习交流网站对于社会方面满足可行性。
1.6论文基本结构
本文的组织结构如下:
第一章 绪论。介绍了网站前端开发的整体背景及研究意义,目前国内外学习交流平台的现状及局限性,阐述网站开发的研究内容与技术方案,分析了网站在操作、技术和社会方面的可行性。
第二章 前端需求分析与设计。先介绍前端的总体规划,明确并分析功能性需求与非功能性需求等,然后阐述前端的概要设计,解释前后端分离设计原理,说明各前端模块的详细功能设计。
第三章 学习交流网站前端的具体实现。在需求分析的基础上,着重阐述本网站前端各模块的具体实现,包括用户登录、查询问答、浏览通知、发布公告、评论回复、文件下载等功能的实现细节。
第四章 对已实现的用户登录、查询问答、浏览通知、发布公告、评论回复、文件下载等模块进行功能测试。
第五章 总结与展望。总结毕业设计期间所做的工作以及不足之处,并且为本网站的未来拓展做了进一步展望。
学生学习交流网站前端的分析与设计
2.1需求分析
学习交流网站面向的用户有管理员、学生、游客三种角色。面向学生的功能主要有发布疑问、评论回复、资源共享、查看通知公告等。管理员在此基础上拥有对提问、评论、回复以及资源的审核权限。游客在未登录状态下,只有查看问答、通知公告的权限,不能进行提问、评论回复和资源的上传下载。结合学习交流网站当前的开发程度,本章节主要围绕学生用户的功能进行讨论。其中,发布疑问和评论回复的需求有一部分重合,例如引入富文本框组件等。资源共享提供的功能主要是资源下载。
2.1.1功能性需求分析
学生学习交流网站作为一个加强学生之间沟通互助的渠道,充分考虑学生用户的需求,还有管理员的管理效率,设计上要体现学生互动交流灵活性、学习自主性、管理系统性。为鼓励学生积极交流、提高参与度,将学生在网站上的活跃度进行加权累积并与其平时分挂钩,并由学习委员等班委代教师分享课程相关PPT、电子书及工具等资源供学生下载。
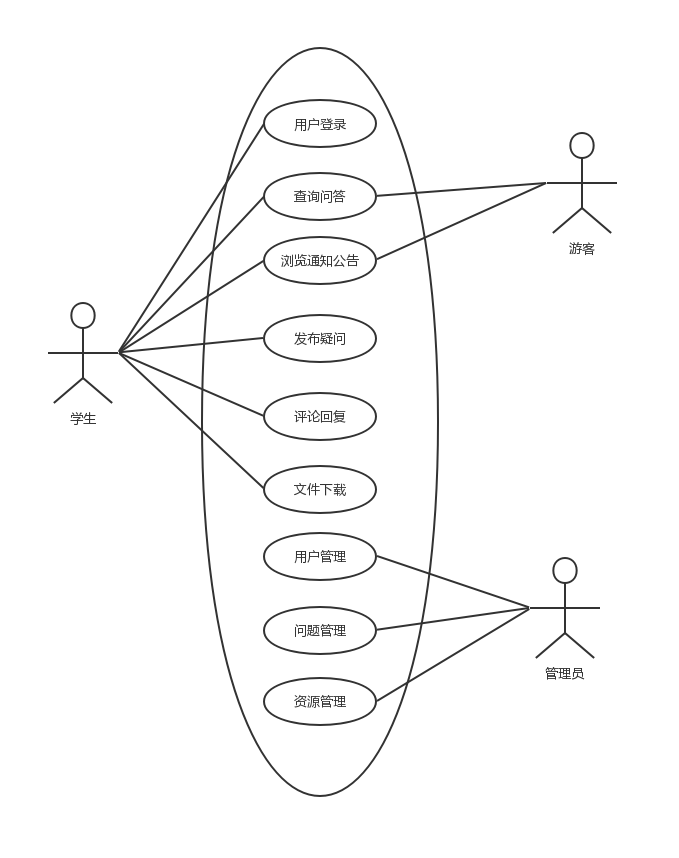
为满足以上需求,对学生学习交流网站进行功能性需求分析。其中,系统用例图和用例表如图2.1、表2.1所示,学生学习交流网站主要包括3类用户,分别是学生、游客和管理员。显然,不同的角色根据不同的权限有着不同的功能操作。学生可以根据自己所学课程查询相关问答,下载共享资源,获取课程相关通知及作业等功能;管理员定期审核问答、资源的可靠性。

图2.1 系统用例图
表2.1 系统用例表
用例 | 描述 |
用户登录 | 用户根据学号密码进行登录 |
查询问答 | 用户根据相关课程筛选问题进行浏览 |
浏览通知公告 | 用户根据需要选择通知栏或作业墙浏览课程相关通知或作业 |
发布疑问 | 用户输入问题、选择相关课程进行提问 |
评论回复 | 用户针对感兴趣的问题进行评论或者回复评论进行问题讨论 |
文件下载 | 用户选择资源类型和课程进行资源下载 相关图片展示:
您需要先支付 80元 才能查看全部内容!立即支付
最新文档

|