工业机器人装备运行状态实时监测平台设计与实现毕业论文
2020-02-17 21:59:10
摘 要
随着我国工业制造智能化和企业信息化的发展,企业对监控制造信息的需求越来越强烈,因此研究工业机器人装备运行状态信息实时监测服务平台具有重要的现实意义。借助该系统平台,管理人员可以实时地查看装备运行状态信息数据,同时能对历史数据进行评估和分析。
本设计主要完成了基于B/S架构(浏览器和服务器架构模式)的后端数据采集与网页前端展示的连接,前端由JavaScript,CSS,Html5设计出良好的人机交互网页界面,服务器的搭建是基于Spring-MVC Spring Mybaits等Java Web框架而实现,整个系统实现了在线登录,注册,查看与搜索数据,连接并显示后端MySQL数据库数据等功能。
主要的数据流程为,后端机器人传感器采集到数据后存放并实时更新本地数据库,通过JDBC驱动程序用Java获取到数据库信息,通过SSM等Java Web框架将所获取到的本地数据库数据实时的显示在前端网页上,并通过相关算法实现数据的预测,评估和分析,前端网页界面由Javascript,CSS,Html5美化,实现良好的人机交互体验。
关键字:Java Web框架;前后端互联;工业机器人;数据库
Abstract
With the development of the intellectualization of industrial manufacturing and the informationization of enterprises in China, the demand of enterprises for monitoring and manufacturing information is becoming more and more intense. Therefore, it is of great practical significance to study the real-time monitoring service platform of industrial robot equipment operation status information. With the help of this system platform, managers can view the information data of equipment operation status in real time and evaluate the historical data at the same time. And analysis.
This design mainly completes the connection between back-end data acquisition and front-end display based on B/S architecture (browser and server architecture mode). The front-end is designed by JavaScript, CSS and Html5. The server is built based on Java Web framework such as Spring-MVC Spring Mybaits. The whole system realizes online login, registration, viewing and display. Search data, connect and display back-end MySQL database data and other functions.
The main data flow is that the back-end robot sensor collects data, stores and updates the local database in real time, obtains the database information in Java through JDBC driver, displays the local database data in real time on the front-end web page through Java Web framework such as SSM, and realizes data prediction, evaluation and analysis through related algorithms. The front-end web page interface is composed of two parts. Javascript, CSS, Html5 beautify, achieve a good human-computer interaction experience.
Key Words: Java Web framework; Front and back end interconnection; Industrial robot; Data base
目录
第1章 绪论 1
1.1 课题研究的目的 1
1.2 国内外研究现状 1
1.3 本文的主要研究内容和行文结构 2
第2章 系统开发关键技术 4
2.1 前端开发概述 4
2.2 网页设计核心技术 6
2.2.1 超文本标识语言Html 6
2.2.2 层叠样式表CSS 7
2.2.3 直译式脚本语言JavaScript 8
2.3 B/S架构 9
2.3.1 B/S架构的概念 9
2.3.2 B/S架构的工作原理 10
2.3.3 浏览器和服务器 12
2.4 SSM Java Web编程框架 12
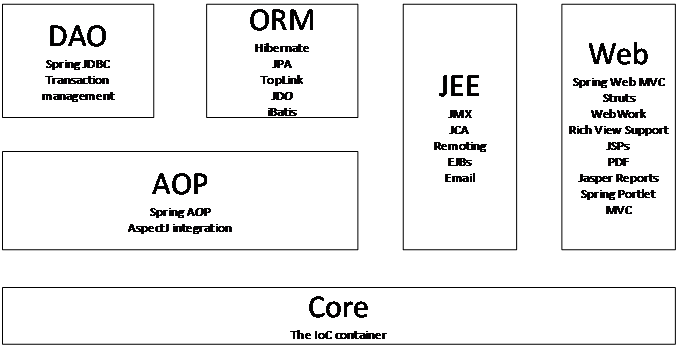
2.4.1 Spring框架 12
2.4.2 Spring-MVC框架 13
2.4.3 Mybaits框架 15
2.5 Servlet服务器连接器 16
2.6 本章小结 18
第3章 数据监测平台设计与实现 20
3.1 系统需求分析及总体设计 20
3.2 前端网页显示模块设计 21
3.3 后端数据库模块设计 21
3.3.1 用户数据库 21
3.3.2 机器人数据库 22
3.4 前后端连接模块设计 23
3.4.1 机器人数据的连接显示 23
3.4.2 登录功能的设计 24
3.4.3注册功能的设计 25
3.5 系统功能测试 25
3.6 本章小结 29
第4章 总结与展望 30
4.1 工作总结 30
4.2 展望 30
参考文献 32
致谢 34
- 绪论
- 课题研究的目的
随着互联网技术和智能机械技术的疾速发展,自上个世纪中期第一台通用计算机在宾夕法尼亚大学问世以来,计算机技术和自动化机械技术也随之获得了长足发展与进步[1]。为了契合时代的发展和人们对电子产品质量和效益的需求,计算机朝着内存容量越来越来,运算能力越来越强,价格越来越便宜,体积越来越小的方向发展,这一系列因素都为机器人领域的急速发展埋下了伏笔。
在现在这个高度智能化发展的社会中,有很多因素都促成了工业机器人的长足发展与普及应用,然而,工业机器人在工厂中的普及应用伴随着许多隐患,例如,在一个高度智能化生产制造的硕大工业工厂车间里,若某些机器人在其生产工作中出现损害,故障或老旧等现象从而引起蝴蝶效应将会造成大量的经济损失[2],因此,如何对工业机器人的装备状态,我们面临的困难时必须解决大量手生生产的自动化及其装备状态的检测问题。所有,需要不断拓展工业机器人的新功能,突破及其换人等复杂工作的瓶颈,同时必须降低设备的成本,包括人力和物力成本,提高设备的可靠性和寿命,以达到产品的高质量高效率输出。
因此实现工业机器人装备运行状态信息实时监测服务平台的设计具有重要的现实意义。借助该系统,工作人员可以实时地查看装备运行状态数据,同时能对历史数据进行评估分析。该平台设计完成后,其通过浏览器和服务器架构将网页前端与数据库后端实现互连,它不仅拥有良好地人机交互环境和高效便捷的数据查询和修改方式,并且该平台还有很好的可移植,它不仅可以实时的监测显示机器人数据,若将其他任意数据存放在本地数据库里,它依然可以进行显示和更新,如汽车运行状态数据,家用电器的状态数据的监测与分析等。
- 国内外研究现状
近几年来,随着互联网技术的迅猛发展,全球知名的机器人供应商和服务商开始将前沿的互联网技术融入到对工业机器人的数据监控当中。目前全球最先进的工业机器人技术基本上都汇聚在了欧洲和日本,日本拥有全世界最先进的工业机器人关键部件——减速器的制造技术,并且拥有着大量的相关技术的专利,已经建立起十分强大的技术堡垒,德国拥有全球最先进的自动化工业技术,德国强大先进的工业和自动化技术能够帮助其在机器人制造业占据十分有利的地位[3]。此外,ABB公司,三星,日立,丰田等紧随其后,很明显我们可以发现,在工业机器人相关研究领域内,欧美和日本的技术是远远领先于全球其他国家的,在这专利排行榜中,排在前列的重要申请人中,日本企业独占鳌头,并呈现出独领风骚的压倒性优势,由以上数据结论可知目前日本在工业机器人领域所展现出的的强大的市场占有率和科技实力,然而中国企业无一上榜,可见我国工业机器人的核心零部件要想从根本上获得长足发展,就必须比别人做出更大的努力和花更大的心思[4]。
就ABB公司而言,ABB公司是全球知名的工业机器人生产供应企业和服务公司,他们也在最近推出了对于机器人数据进行远程监测的具体产品设计方案,并已经开始处于试用阶段[5],但是ABB公司所研发的监控服务平台也有很多缺点,主要包括:(1)服务项只能与原服务平台通信,而不能与现场监控平台互连,不便于本地监控管理,与本地交互性差。(2)服务工作依靠传统的2G无线网络进行通信,网络带宽有限,传输数据量和传输速度受限,不利于平台功能的拓展[6]。
就国内情况而言,国内机器人厂商还未推出完整的商业化的工业机器人状态监控服务与纸张处理的应用系统,一般国内工业机器人的故障处理方式位示教器显示错误代码,提醒车间维护人员配合处理相应故障,因此,国内工业机器人装备状态检测与服务市场仍是一片蓝海。为减低机器人使用成本和减少机器人售后服务成本,国内主要机器人厂商,如沈阳新松机器人,广州数控集团正着手搭建自己的机器人远程服务平台。
- 本文的主要研究内容和行文结构
对工业机器人的装备运行状态进行检测是近年研究的热点问题之一,但传统的通信模式和数据传输方式在大量数据待处理和传输要求下,实时性和交互性较差。针对这些问题,本文力图搭建一个新型工业机器人装备运行状态实时监测服务平台,完成基于B/S架构(浏览器和服务器架构模式)的后端数据采集与网页前端展示的连接,前端由JavaScript,CSS,Html5设计出良好的人机交互网页界面,使用Spring-MVC Spring Mybaits等Java Web框架实现服务器的搭建,从而实现对工业机器人数据信息的远程实时查看,性能评估,风险预测和故障处理等。
本文针对工业机器人装备运行状态实时监测服务平台设计与实现,分为五章,章节安排如下:
第一章:绪论,本章介绍对工业机器人进行实时的数据监测的研究背景和意义,工业机器人数据监测技术的研究现状,并说明了本文主要研究的内容。
第二章:相关网页前端技术简介,本章介绍了Html5,CSS,JavaScript等网页前端设计技术的相关内容,具体包括网页设计的基本原则,浏览器网页文档,事件处理,CSS动画等理论。随后又简述了前后端数据交互和通信的相关技术,详细讲解了基于Spring-MVC,Spring,Mybaits等的Java Web编程框架技术,介绍了网页前端和数据后端基于Tomcat服务器的互连方案及具体流程。
第四章:本章要实现基于Java Web编程框架的工业机器人数据监测平台的设计与实现,首先分析了系统需求及进行了总体设计,将整个系统细分成了前端网页显示模块,后端数据库设计模块和前后端连接模块三部分,对系统平台做了功能测试并对比此方案与传统方案。
第五章:总结与展望,本章对平台设计效果进行了展示和分析,总结了研究的成果以及不足之处,并对设计方案做出展望。
- 系统开发关键技术
2.1 前端开发概述
前端,顾名思义,即网站前台部分,是互联网上最受欢迎的一种多媒体信息服务系统。随着通信技术的发展,Html5,CSS,JavaScript等前端网页设计语言规范,跨平台响应式网页设计能够匹配各种不同的硬件设备屏幕,以其完美巧妙的动画效果设计,给用户带来极高的人机交互体验[7]。
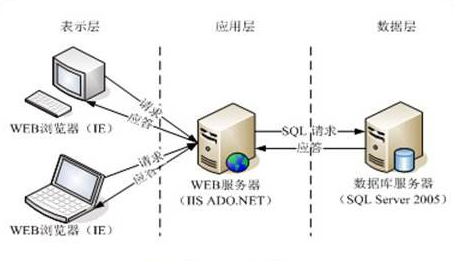
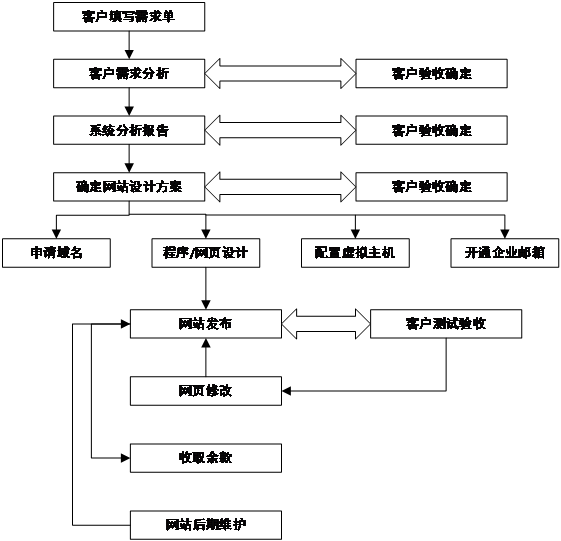
前端软件有很多种类,C/S架构软件(即客户机/服务器,软件和程序一部分存储在客户端,一部分存在服务端),B/S架构软件(即浏览器/服务器,软件程序和数据全部存放在服务器端)[8]。对于企业级的前端网页开发,承包网站一般开发流程如下图2.1所示:

图2.1 承包网站一般开发流程
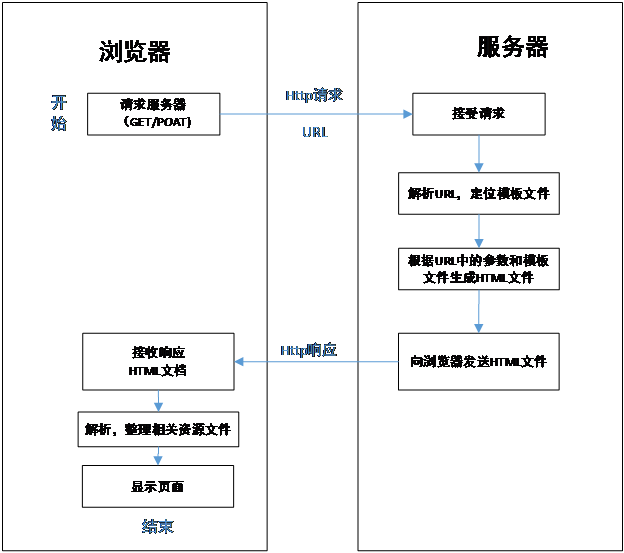
相比于Android软件开发和IOS软件开发,Web前端应用开发也展现出了相当的优势:(1)热更新,即不需要用户重新安装APP或下载更新包,就可以更显软件中的组建和应用功能;(2)跨平台,只需要完成一次编程工作,即可兼容PC,Android和iOS等多平台的运行;(3)开发速度快,前端网页开发语言式当前所有编程语言中最容易入门,最有前景的语言[9],万维网的具体工作流程如下图所示:

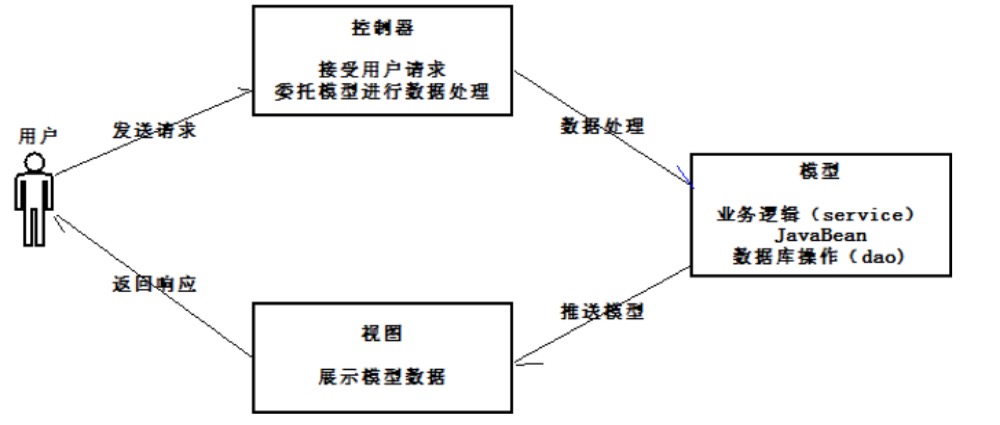
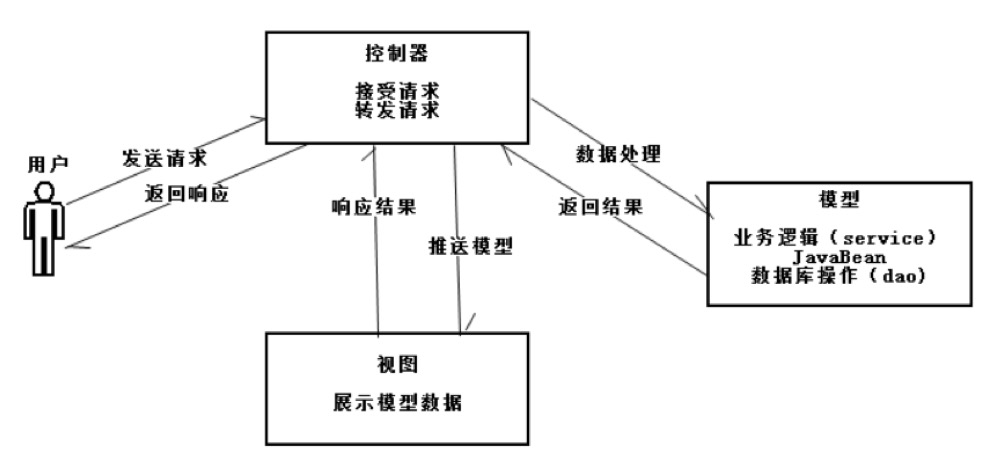
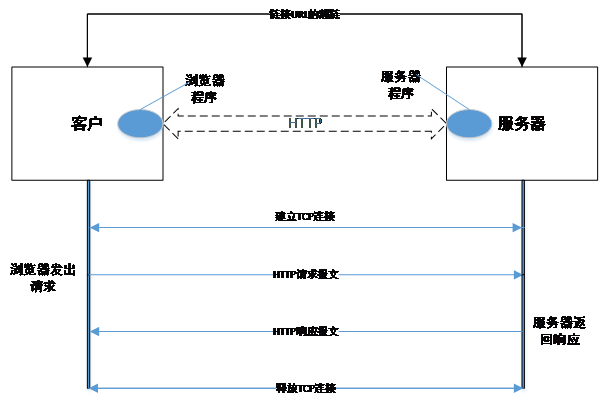
图2.2 万维网的工作流程
Web前端整个系统包括三大模块组建,即web服务器,浏览器和通信协议,下表是HTTP协议用来请求网页文档报文的一些方法。
表2.1 HTTP协议请求报文的方法
方法(操作) | 意义 |
OPTION | 请求一些选项的信息 |
GET | 请求读取由URL统一资源定位符所标志的信息 |
HEAD | 请求读取由URL所标志的信息的首部 |
POST | 给服务器添加信息,例如:注释等 |
PUT | 在指明的URL下存储一个文档 |
DELETE | 删除指明的URL所标志的资源 |
TRACE | 用来进行环回测试的请求报文 |
CONNECT | 用于代理服务器 |
前端网页开发的核心技术包括三种语言[10],即Html,CSS和JavaScript语言,其中,Html语言可以理解为搭建了网页文档的骨骼,它用来决定网页的结构和内容,CSS可以创建在Html页面之外,如果需要设计新网站,而内容结构保持不变,就可以在原Html不发生变动的前提下,为网页提供一个全新的外观。JavaScript是全球最受欢迎的网页编程语言之一,大多数情况下用于增强访问者的体验,用来控制网页的行为,包括事件处理,动画效果等特殊行为。
2.2 网页设计核心技术
2.2.1 超文本标识语言Html
Html是一种前端网页编程语言,网页浏览器可以识别并解析这种由HTML语言编写的文档,然后把网页效果呈现出来,如果没有浏览器的解析,我们看到的网页文档将由大量的Html标签和文本信息组成[11],可读性和交互性非常差。
Html5的来临给网页设计带来了巨大的变化,大大冲击了传统网页设计风格即相关设计理念,为了增强Web实用性,Html5对传统Html文档进行修改,同时扩展了一些新的技术,使得网页文档结构更加清晰,可读性更强,增加了许多新的元素,避免了很多不必要的问题,这样既方便了用户的浏览,同时也提高了Web设计和开发的速度,根据标识内容的不同,Html5把元素分为5大类[12],如表2.2所示:
表2.2 Html5的内容类型
内容类型 | 说明 |
内嵌 | 在文档中添加其他类型的内容,如audio、video、canvas和iframe等 |
流 | 在文档和应用的body中使用的元素,如form、p和div等 |
标题 | 段落标题,如h1、h2和hgroup等 |
交互 | 与用户交互的内容、如音频和视频的控件、button和textarea等 |
元数据 | 通常出现在页面的head中,设置表现和行为,如script、title等 |
短语 | 文本和文本标记元素,如mark、kbd、sub和sup等 |
一般来说,一个正确合格的网页文档需要包含以下各个要素。
lt;htmlgt;lt;!--语法开始--gt;
lt;headgt;
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: