基于Web技术的笔记本电脑销售网站系统的设计与开发毕业论文
2020-03-27 11:24:39
摘 要
本文简要地对当前电子商务的发展与趋势进行了相应的介绍,针对笔记本行业当前销售发展情况进行了分析,提出了构建基于Web技术的笔记本电脑在线销售网站的计划。
本文对实现Web项目所需的技术进行了深入的研究。通过对网页基础技术HTML、CSS与Javascript的学习与分析,进一步的选用了Bootstrap前端框架与JS库JQuery来建立并完善前端设计。后台的编写选用了较为主流的Java语言。辅以MySQL作为数据库支持,从而实现了MVC框架的建立,通过三者的结合便可构建出具有实用性、方便性与可行性的在线销售网站系统。
本文通过严格的需求分析与实例研究,对系统的功能与UI进行了详细的设计,最终成功实现了符合功能要求的在线销售网站系统。网站系统功能包括了:新闻资讯、商品选购、记录查询以及后台管理等一系列的电子商务核心功能。系统的实现体现了较高的应用价值,为笔记本行业的电子商务运作模式提供了参考,值得关注与借鉴。
关键词:电子商务;笔记本电脑;JAVA;JQuery;Servlet
Abstract
This article briefly introduces the current development and trend of electronic commerce, analyzes the current sales development of the notebook industry, and puts forward the plan for the construction of the online sales website of notebook computer based on Web technology.
In this paper, the technologies needed to implement Web project are deeply studied. Through the learning and analysis of the basic web page technology HTML, CSS and Javascript, the Bootstrap front-end framework and the JS library JQuery are selected to establish and improve the front end design. The backstage is written in a more mainstream Java language. With the support of MySQL as a database, the MVC framework is established. Through the combination of the three, the online selling website system with practicability, convenience and feasibility can be built.
In this paper, through strict demand analysis and case study, the function of the system and the UI are designed in detail, and the online sales website system which meets the requirements of the function has been successfully realized. The website system functions include: a series of e-business core functions, such as news information, merchandise purchase, record inquiry and backstage management. The realization of the system reflects the high application value, and provides reference for the e-business operation mode of the notebook industry, which is worthy of attention and reference.
Key Words:Electronic Commerce;notebook;Java;JQuery;Servlet
目录
第1章 绪论 1
1.1 项目背景 1
1.2 意义与目的 2
1.3 预期目标 2
1.4 主要研究内容 2
第2章 技术研究方向及内容 3
2.1 前端技术 3
2.1.1 HTML超文本标记语言 3
2.1.2 CSS层叠样式表 3
2.1.3 Javascript脚本语言 4
2.2 Java Web应用技术 5
2.2.1 JSP技术 5
2.2.2 Servlet技术 5
2.3 数据库技术 6
2.3.1 SQL结构化查询语言 6
2.3.2 MYSQL关系数据库 6
第3章 需求分析 7
3.1 系统功能分析 7
3.1.1 系统功能模块图 7
3.1.2 系统功能目标 8
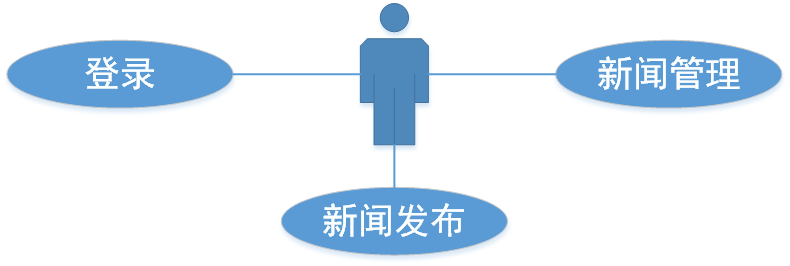
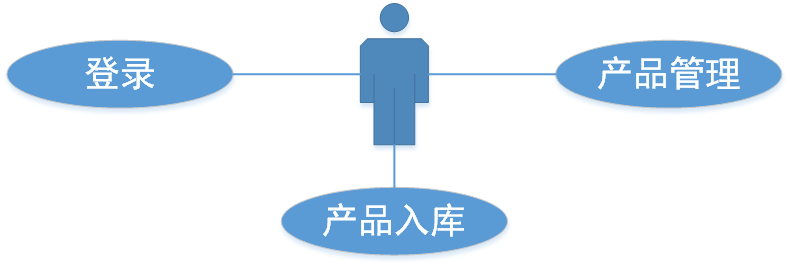
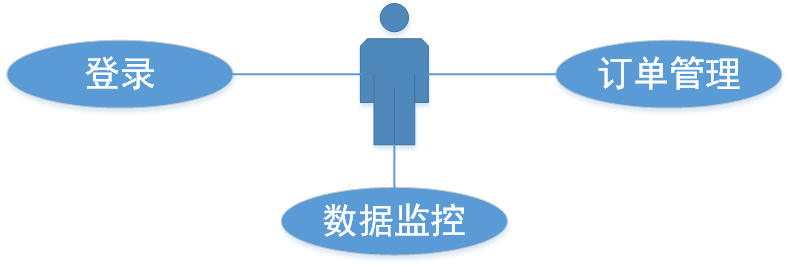
3.2 系统用例分析 9
3.2.1 用户用例分析 9
3.2.2 员工用例分析 9
第4章 系统设计 11
4.1 数据库设计 11
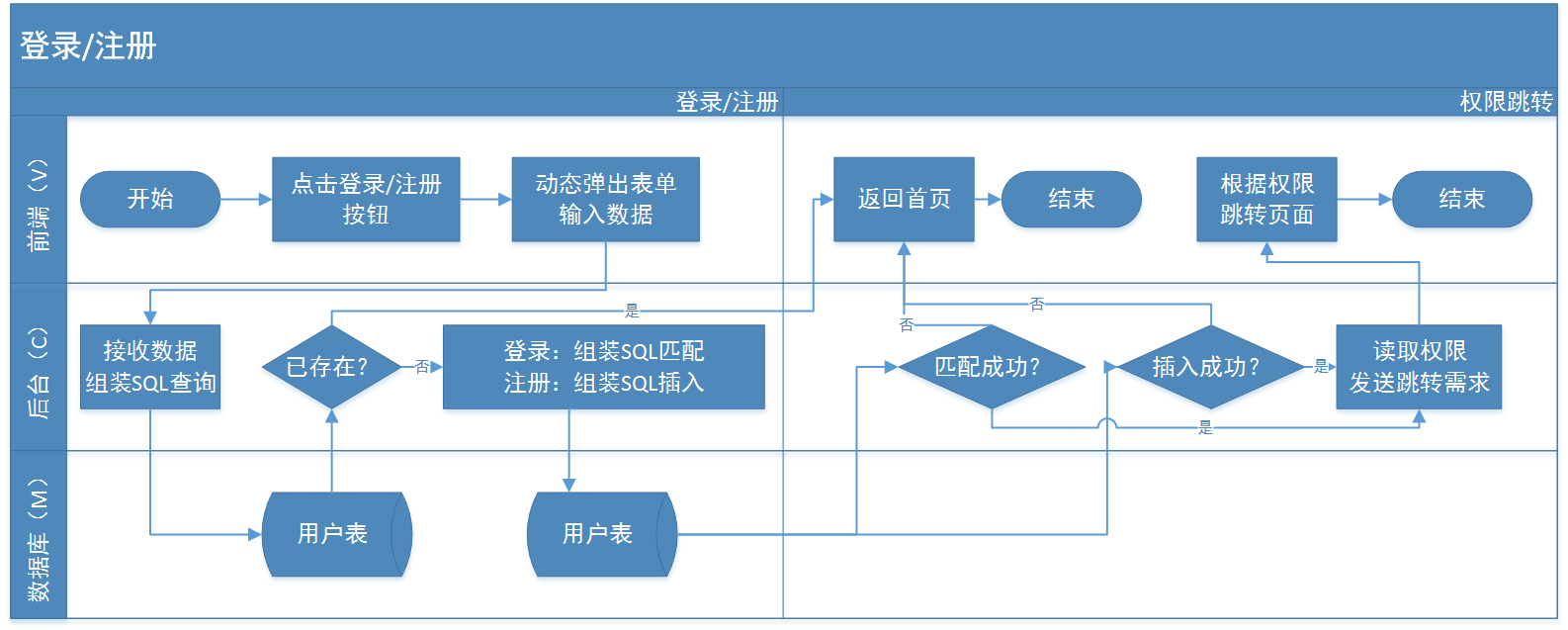
4.2 关键功能流程设计 15
4.2.1 登录/注册 15
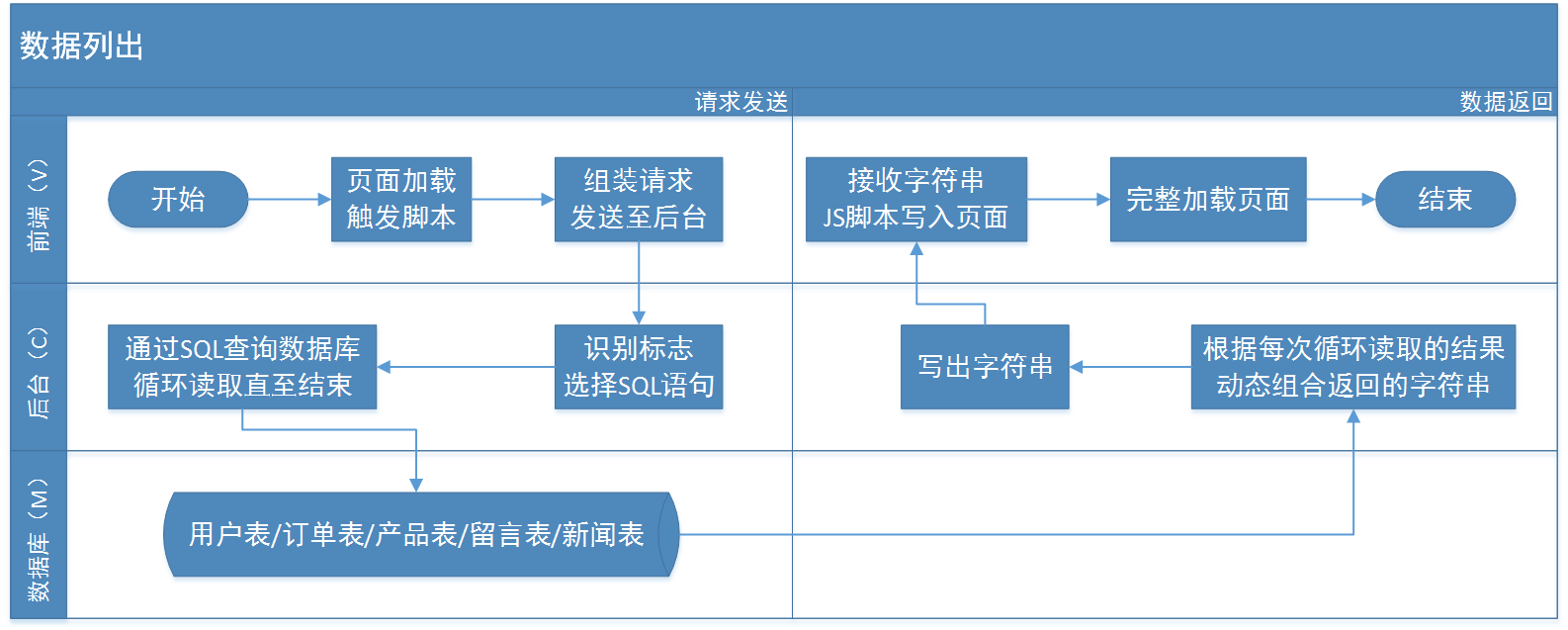
4.2.2 数据列出 16
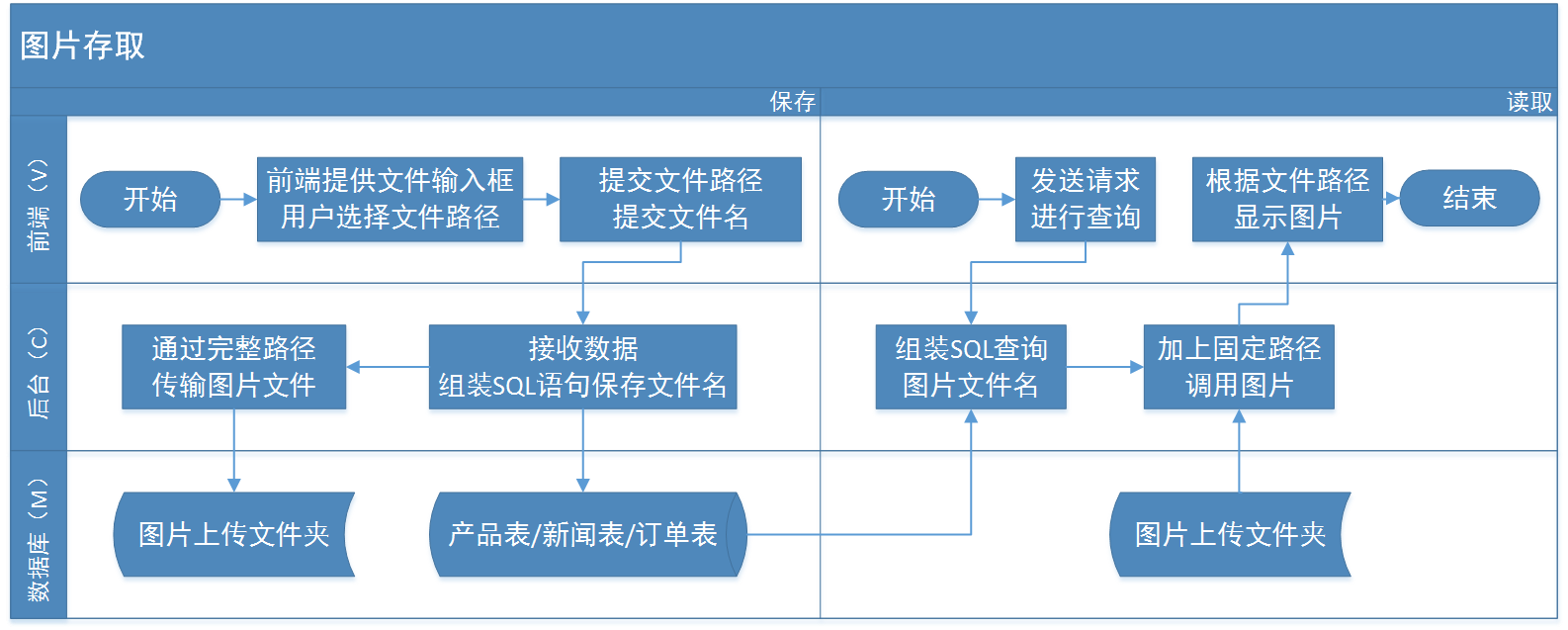
4.2.3 图片存取 16
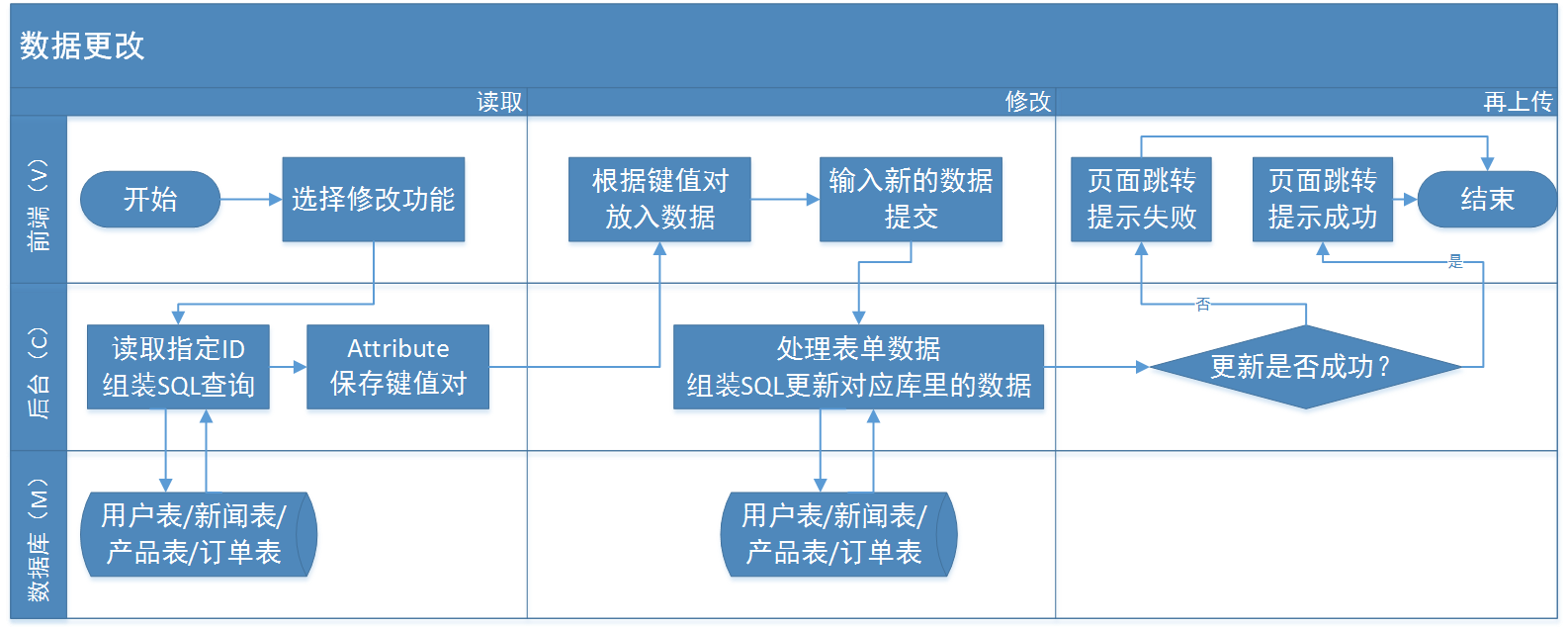
4.2.4 数据更改 17
第5章 系统实现 19
5.1 系统开发环境 19
5.2 数据库连接与查询实现 19
5.3 页面与功能实现 20
5.3.1 登录功能实现 21
5.3.2 注册功能实现 22
5.3.3 数据列出功能实现 23
5.3.4 定值查询、智能模糊查询 25
5.3.5 数据填充功能实现 27
5.3.6 数据更新功能实现 32
5.3.7 富文本编辑功能 33
5.3.8 图片存取功能实现 34
5.3.9 图表生成功能实现 37
第6章 结论 38
参考文献 39
致谢 40
第1章 绪论
项目背景
当今社会是信息数据时代,在大数据、人工智能等崭新技术的带动下,计算机(个人电脑、手机、智能电器等)已经是生活中必不可少的一部分。而笔记本电脑更是集计算机的实用性以及移动设备的便携性于一身,根据官方资料显示全球笔记本电脑年均出货1.7亿台,可谓是当今计算机市场的宠儿,但销售渠道却仍然只有官网以及一众的非专营在线商城,缺乏了一个融汇资讯与交易的销售平台。
另一方面,电子商务模式的重要性在于它强调为市场提供价值和为企业带来赢利,决定和描述企业赢利的方式或流程,确定企业处于市场价值链体系的特定位置等特点[1]。根据商务部统计数据显示,在2012至2016年期间,国内电商用户人数从2.42亿人增长至4.67亿人,增长近一倍,而最新数据更是显示2017年国内电商用户已经达到5.14亿人。12年到16年间,电子商务交易额从8.1万亿元增长至26.1万亿元,年均增长34%。其中,网络零售交易额从1.31万亿元增长至5.16万亿元,年均增长40%,对社会消费品零售总额增加值的贡献率从17%增长至30%。虽未能准确统计国外电商增长幅度,但根据十二届人大常委会专题讲座提出的“2016年,全球电子商务市场规模超过25万亿美元,成为世界经济的亮点和新增长点”来看,即使是全球市场中电商的发展也是势不可挡的。
除开以上数据支持,如今生活中快递行业与外卖行业的兴旺、每年网购狂欢节节节高升的成交额,都在显示着当前国内的时代环境下,电子商务正在蓬勃的发展。无论是国外的电商如亚马逊、ebay等,还是国内的电商如淘宝、京东等都逐渐的取代了过去的实体店时代,美团、饿了么等外卖平台也是占据了现代人饮食的半边江山,可以说在当今信息数据时代下电商的强势是毋容置疑的,因此将电子商务的优势与笔记本电脑的庞大市场相结合将会产生巨大的经济效益。
电子商务在官方的解释中通常是指在全球各地广泛的商业贸易活动中,在因特网开放的网络环境下,基于浏览器/服务器应用(B/S)方式,买卖双方不谋面地进行各种商贸活动,实现消费者的网上购物、商户之间的网上交易和在线电子支付以及各种商务活动、交易活动、金融活动和相关的综合服务活动的一种新型的商业运营模式。而近年来网络编程的发展速度与应用效果使得网页应用程序成为了轻量化环境下的主流,因此,为了能实现B/S模式,在线销售平台的开发便自然而然的应该选用Web技术来进行,通过建立电商网页与提供服务器支持使电商平台得以正常运营与发展。
意义与目的
本选题的意义是:根据对电子商务以及笔记本电脑市场的研究,结合电子商务的发展迅猛与笔记本电脑的庞大市场,通过两者联合提供一种新式的笔记本电脑在线销售方式,探索笔记本销售渠道的可能性。
本选题的目的是:构建基于Web技术的笔记本电脑在线销售网站,通过Web技术支持实现笔记本电脑的电子商务运营平台,拓宽笔记本销售渠道。
预期目标
1、实现美观高效的销售网站前端页面,应用响应式技术使得销售网站能在不同分辨率下均能较好的展现出销售网站的结构,并通过配合框架以及AJAX技术实现网页的异步交互,提供丰富的动态效果并加快页面加载速度,同时减少后台处理工作量。
2、编码完成销售平台的后台建设,应用Java Web技术,通过JSP页面与Servlet程序结合从而实现动态网页,配合前端以及数据库实现数据的传输与页面的呈现,以高效的逻辑控制解决网站控制问题。
- 设计并管理好销售平台的数据库,对用户、商品、订单、新闻等大量的数据进行整理与管理,提供合适的字段以供后台进行查询,通过数据库完成数据的存储。
- 通过良好的设计结合实例调研,建立起具有参考性、实用性与便捷性的电子商务网站,功能结构符合当代电子商务需求,权限角色分配符合企业运营规则。
主要研究内容
1、网页前端技术:研究学习网页构建的基础语言HTML、层叠样式表CSS的运用与框架的应用、Javascript编程语言的语法以及库JQuery方法的应用,以及三者的结合运用。
2、Java Web应用开发技术:研究学习以JAVA语言为主体的后台控制程序开发,学习使用JSP实现页面动态加载,学习通过Servlet完成逻辑事物处理与数据库连接操作。
3、数据库SQL技术:研究学习数据库操作语言SQL,学习使用SQL完成数据库库与表的建立以及表内增删改查操作,通过SQL完成网页数据的管理操作。
第2章 技术研究方向及内容
2.1 前端技术
2.1.1 HTML超文本标记语言
HTML是一种以SGML为基础的标识语言,它可以支持超媒体(HYPERMEDIA)文件的基本文件格式规范和文件显示[2]。作为标记式的语言,其本体不是编程语言,而是作为一种规范与标准而存在。编程者通过使用不同的标记与符号告知浏览器需要如何去显示其中的内容,而浏览器则会遵循HTML规则阅读并解释文件,根据标签将内容以不同的方式展示,标记出错并不会停止解释过程,因此编程者也需要通过显示效果来判断错误原因。
HTML语言作为Web编程的基础,是构建起网页结构的关键,因此也是本次项目技术研究的重点,通过对所有标记用法与HTML布局方式进行研究从而使我能遵循设计完成网页框架的搭建。
2.1.2 CSS层叠样式表
2.1.2.1 样式与CSS
CSS层叠样式表单(Cascading Style Sheet)是将样式信息与网页内容分离的一种标记性语言[3]。在CSS出现前样式被编辑在HTML中,其拥有不可复用与导致HTML文本冗杂的劣势,而CSS与HTML配合使用后将样式进行了抽离,提高了样式效率同时使HTML更为简洁,CSS通过样式的描述来定义HTML中标签显示元素的显示方式,其拥有丰富的样式定义与强大的修饰能力,精确至像素级别的修饰能力使得浏览器能以不同的方式显示相同的标签,使编程者拥有了自定义网页界面的能力。
CSS作为网页修饰的关键,是修饰出简单易用、用户友好的界面的关键,因此针对项目所需进行了样式使用的深度研究,同时选用了Bootstrap作为框架使用,研究的结果将使我能高效的实现简洁美观的用户界面设计与编程,辅助HTML搭建网站。
2.1.2.2 Bootstrap框架
单靠个人使用CSS编写并完成整个项目的样式开发是非常耗时且不现实的,因此在CSS研究中我了解并学习研究了Bootstrap前端框架的使用。
关于Bootstrap,它是一款来自于推特的目前很受欢迎的前端框架。Bootstrap 的实现基于 HTML、CSS与JavaScript ,通过框架结构提供了优雅的HTML和CSS规范,由动态CSS语言Less写成,因其相当的简洁且高效,是目前Web开发中较为常用的一个框架。Bootstrap中包含有丰富的组件,其中包括下拉菜单、按钮组、按钮下拉菜单、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条等,根据这些组件可以快速的搭建一个风格简约,功能完备的网站[4]。
在对Bootstrap进一步的研究中,响应式的概念也逐渐清晰。响应式布局是为了因应如今的互联网时代不同终端设备分辨率不同而提出的,通过响应式布局可实现网站对不同分辨率的兼容,大大减少了前端开发的成本。
对Bootstrap框架的深入研究使我能实现更为美观的页面同时实现响应式网站的构建。
2.1.3 Javascript脚本语言
2.1.3.1 Javascript
JavaScript是一种基于对象的脚本语言,是通过嵌入或集成在标准HTML语言中而实现的。它的目的是与HTML、Java applet一起实现在一个Web页面中链接多个对象并能与客户动态交互的功能[5]。运行Javascript需要解释器Javascript引擎,如今较为主流的浏览器都会包含,因此Javascript得以广泛的应用到HTML网页中。
Javascript的加入使得编程者可以动态的更改页面,同时引入大量的动态效果使Web页面显得更为精致与美观。最重要的是Javascript能对Web页面的交互事件作出反应,因此可以实现与用户的动态交互,数据在提交之前也能进一步校验,为Web编程提供了动态的可能。
Javascript作为交互的关键,在项目中是关键的研究点,因此对Javascript语法与方法进行了研究,同时选用了JQuery作为拓展的库,研究的结果将使我能实现多样的用户交互功能,搭建前后台数据交互的接口,配合HTML与CSS完成完整的前端编程。
2.1.3.2 JQuery库
JQuery是一个快速、小型、功能丰富的JavaScript库,它使HTML的文档遍历操作、事件处理、动画和Ajax等都变得更为简单高效。
JQuery使用独特的链式语法构成其短而精的接口,使得编程者可以快速的运用JQuery进行实际开发同时减轻JS文件的重量。而其相较于Javascript要高效很多的CSS选择器则使编程者可以更准确、更多样的指定HTML内容进行修改与交互,大大的提高了交互事件的简洁度。
在Web开发中应用JQuery非常简便。JQuery库是一个单独的JavaScript文件,可以保存到本地或者服务器直接饮用,也可以从多个公共服务器中选择引用[6]。
通过对JQuery的研究了解使我能在静态的页面上实现流畅美观的动画效果,同时页面内容更改与前后台数据交互也可以通过API变得更为高效。
2.2 Java Web应用技术
2.2.1 JSP技术
由HTML语言所组成的网页在运行时会由浏览器直接解释执行,因其无法在页面内动态修改被称作静态页面,HTML页面只能由Javascript来处理与后台的交互并进行修改,对于JS脚本而言是很重的负担,因此动态技术便显得尤为重要。
JSP(Java Server Page)是一种运行在服务器端的脚本语言,是用来开发动态网页的技术,它是Java Web程序开发的重要技术[7]。JSP作为动态网页技术标准是基于HTML的,在HTML代码中加入了Java代码片段使得网页在加载时可以执行Java程序实现动态生成。JSP的应用使得网页在打开的时候必须先经服务器编译执行,服务器会将得到的最终HTML页面在浏览器上呈现。
通过对JSP技术的研究与了解使得项目页面可以与Java编程相结合,强大的Java程序在实现更多的动态效果与更复杂的数据填充的同时也大大的减轻了前端JS脚本的负担。
2.2.2 Servlet技术
JAVA Servlet技术为web开发者提供了一种简便、可靠的机制来扩展web服务器的功能和访问现有的事务系统[8]。通过编写Servlet小程序,网页便可以将逻辑控制操作转移到后台,形成交互式的浏览与修改,大大增加了网页的动态性。
另一方面,Servlet通过Java语言编写因此Java所有的类库所有的功能都能应用到网页的开发中去,拓展了前后台交互所能实现的功能也减少了JSP页面上的代码段的长度使得页面更为整洁,前后台分离也更为明显。
通过对Servlet技术的研究可以更好地分离前后台,更好地实现MVC模型中视图与控制的区别,也能利用Java强大的类库与功能实现更多的后台逻辑控制方法。
2.3 数据库技术
2.3.1 SQL结构化查询语言
SQL查询语句是数据库开发的一部分,是用户与数据库之间的联系纽带,用户对数据库的操作都是通过SQL语言来实现的[9]。鉴于SQL是非过程化编程语言,对用户而言不要求指定以及了解存放的方法,因此无论是哪种的数据库系统均可以使用SQL进行操作。
对于SQL的研究可以使我完成数据库的建立以及数据表的建立,同时融合Java编程使得后台程序可以多样的、动态的进行数据查询,更好地实现项目的功能。
2.3.2 MYSQL关系数据库
MySQL是Oracle的旗下产品,也是当今网络编程所使用的最快和最自由的关系数据库之一。结合MySQL开发团队编写,该系统涵盖了事务完整性、数据恢复、可伸缩性、对移动用户的支持以及基于Web的和C/S编程等[10]。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: