基于跨平台移动开发技术的汽车配件采购APP的设计与实现毕业论文
2020-02-23 18:23:32
摘 要
随着软件行业的高速发展以及移动端智能手机的性能日益强大,跨平台软件应用的需求和发展也在悄悄崛起。跨平台技术一次开发多平台运行的优点获得了越来越多人的关注。基于本次选题为开发跨平台的汽车配件采购系统,论文主要介绍了本课题的开发背景、所要完成的功能和开发过程和所采用的开发本跨平台应用的相关技术,主要涉及HTML5相关技术、JavaScript相关技术和mui前端框架,着重介绍了项目开发过程中的重点、设计思想、难点和解决方案。项目进行过程中严格遵循了科学规范的软件开发流程,主要过程包括问题定义、需求分析、系统设计、详细设计和软件测试这几个关键阶段。
关键词:汽车配件;跨平台;混合应用;移动互联网;软件开发。
Abstract
With the rapid development of the software industry and the increasingly strong performance of mobile terminals, the demand and development of cross platform software applications are also quietly rising. The advantages of cross platform technology developing multiple platforms have attracted more and more attention. Based on the topic of developing a cross platform automotive accessories sales system, the paper mainly introduces the development background, the function to be completed and development process of this topic and the related technology, mainly involving the HTML5 coherent technology, JavaScript related technology and Mui front-end framework. And the paper focuses on the key points in the system design, design ideas, difficulties and solutions. In the course of the project, the software development process of scientific standard is strictly followed. The main process is divided into several key stages: problem definition, requirement analysis, system design, detailed design and software testing.
Key Words:Auto parts; cross platform; hybrid application; mobile Internet; software development
目 录
第1章 绪论 1
1.1 研究现状 1
1.2 主要研究的目的及内容 1
1.3 研究方法及设计思路 2
第2章 应用需求分析与可行性分析 3
2.1 应用需求分析 3
2.1.1 功能需求分析 3
2.1.2 软硬件需求分析 5
2.2 可行性分析 6
2.2.1经济可行性 6
2.2.2技术可行性 6
2.2.3 时间可行性 7
2.2.4 法律可行性: 7
第3章 相关技术简介 7
3.1 HTML5技术技术简介 7
3.2 JavaScript技术数据库 8
3.3 hbuilder开发工具简介 8
3.4 mui前端框架简介 8
第4章 系统概要设计 9
4.1 系统概要设计 9
4.2 系统体系结构 10
4.3 系统流程图 11
4.4 系统ER图 12
第5章 系统详细设计 13
5.1 页面设计 13
5.2 页面跳转设计 20
5.3 连接后台设计 22
第6章 系统测试和打包发布 24
6.1 程序调试 24
6.2 系统测试 24
6.3 打包发布 24
第7章 结论 27
参考文献 29
致谢 30
第1章 绪论
1.1 研究现状
21世纪以来,随着社会经济的发展,信息技术取得了高速迅猛的发展。近几年,得益于计算机的发展以及国家实行的互联网 战略,加上移动端智能手机近年来发展日益成熟,我国移动互联网发展迅猛。因此很多传统行业在互联网发展面前面临着很大的机遇和挑战,大多数传统行业选择结合互联网拓展线上业务,取得了更大更好的发展。而电子商务行业在互联网时代取得的巨大发展大家有目共睹,商家通过线上商铺进行销售商品为普通用户提供了很大的便利。有的商家通过国内一些大的电商平台建立自己的商铺销售商品,有的商家通过建立自己专属的官方网站商城或者移动端APP销售商品,当然一些规模较大的商家自然会选择把鸡蛋放到更多的篮子里,同时选择以上提到的两种销售渠道以及其他更多的线上渠道。在互联网信息时代高度发展的今天,以上线上渠道涉及到的信息平台有web浏览器平台,移动端主流的安卓平台、iOS平台和微信平台(公众号,微信小程序)[7]。一个商家想要同时拓展这几个平台的线上业务,一般来说需要每一个平台单独开发一个项目,但今年来,随着移动端和服务端硬件以及软件的快速发展,开发基于跨平台的软件应用这种需求得到了实现并取得很大发展,跨平台软件应用的一个概念就是一次开发到处运行[10],以更少的人力、资源消耗实现多个平台的项目开发。
在人们的生活水平大大提高的同时,汽车价格也在持续下降,越来越亲民,私家车的数量大大增加,汽车服务行业也有着新的商机。同时,随着互联网信息技术的快速发展,电子商务相关应用和人们的日常生活联系越来越密切。汽车服务商家采购汽车配件是一个必然的需求,现如今移动互联网发展迅猛,在移动端进行采购汽车配件成为汽车服务商家的一个方便,新潮的选择,然而汽车行业传统的配件采购方式还大多停留在浏览器端,移动端应用也只是适用于单一平台的,由于汽车服务商家和厂商用户的多样性,这已经难以适应移动互联网时代的要求。现如今移动互联网主要有Android、IOS、微信这三个主流的平台,汽车服务商用户群体不同,利用跨平台技术开发一个配件采购APP显然是很有必要且明智的选择。
1.2 主要研究目的及内容
本次毕业设计实现目标是开发实现一个基于跨平台的移动端汽车配件采购APP,开发完成的APP是一个独立的网上购物APP,是给汽车配件厂商提供销售商品的平台,也是给汽车服务商家提供采购汽车配件的平台。目的是为了更加高效快捷地完成厂商和服务商家之间的线上商品交易。
本APP主要是基于hbuilder开发环境,结合dcloud公司推出的免费开源的mui前端框架,采用HTML5编程语言开发。整个APP操作简单、界面友好、使用安全,并提供了双方用户交易所需的完备功能。
要求实现的主要功能如下所示:
用户注册:终端用户注册账号
用户登录:终端用户登录APP客户端
重置密码:终端用户重新设置密码
商品搜索:终端用户根据条件搜索商品,并浏览商品基本信息,并可将其添加到进货单。包括商品首页展示、商品搜索、商品列表展示、商品详情展示、商品添加至进货单
请购单列表:列表显示用户的所有请购单。
用户门店资料修改:终端用户修改用户门店相关信息。
用户密码修改:终端用户修改用户登录密码
1.3 研究方法及设计思路
软件开发有着其科学规范的流程,作为软件工程专业的大学生,自然知道软件开发并不仅仅是单一的代码编写,遵循规范的流程以及做好软件开发过程中的阶段性工作可以带来事半功倍的效果,并且对整个项目的推进也有着良性的作用[11]。
一般来说,软件开发可以分为一下五个主要阶段:
- 问题定义及规划
- 需求分析
- 软件设计
- 程序编码
- 软件测试
问题的定义及规划阶段主要是明确软件项目的开发目标及其可行性;需求分析是在确定软件项目开发可行性的前提下,对软件项目所要实现的各个功能进行详细的需求分析;软件设计的过程一般分为概要设计和详细设计阶段,包括系统框架的设计,数据库的设计和数据流的设计等,好的软件设计可以给程序编写阶段打下良好的基础;程序编码阶段是根据前面几个阶段制定的系统蓝图用编程语言正式写成软件代码,在这个过程中应该注意遵循统一标准的编写规范,保证程序的可读性、易维护行,以提高修改、维护的效率[12]。
在本次毕业设计中,我严格遵循着以上科学规范的软件开发过程,极大地提高了项目的进行效率,为完成项目目标提供了有力保障。
第2章 应用需求分析与可行性分析
2.1 应用需求分析
2.1.1 功能需求分析
对系统所要实现的主要功能进行需求分析及列出注意事项。
用户注册
功能描述:
用户注册账号
注意事项:
- 手机号验证时,若该手机号已经注册,则给出相应提示。
- 用户账户系统生成为ZDP 8位随机数。
- 获取短信验证码的按钮需间隔120秒才能再次点击
- 门店认证处联系手机默认填写用户前面已经验证过的手机号
- 门头照片添加处直接调用系统手机相册,仅限一张图片。
- 仅支持注册终端店铺账号,注册成功后需等待后台审核通过后才能登陆并使用。
- 注册成功后,提示用户完善个人信息。
用户登录:
功能描述:
用户登录账号
注意事项:
- 正常用户登陆成功后跳转到商品搜索界面。
- 登录失败时,停留在登录界面,提示相应失败原因。
- 被禁用用户登陆时,提示“您的账号已被禁用,请联系客服(027-8888888)处理。”。客服电话点击可直接拨打。
- 待审核用户登陆时,提示“您的账号正在审核,请耐心等待。”。
- 驳回用户登录后直接跳转至门店认证页面,自动填写上次审核的信息并显示驳回原因,用户可修改后重新提交审核。
修改密码:
功能描述:
修改密码
注意事项:
- 原密码必须正确,两次输入新密码必须一致。
- 修改失败,给出相应原因提示。
- 忘记密码提示用户通过绑定的手机验证修改密码。
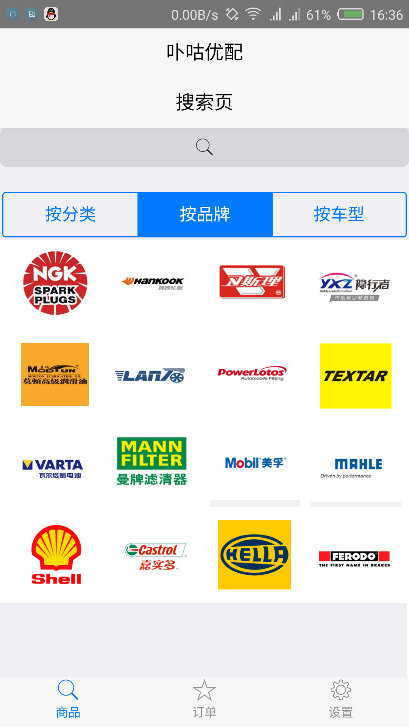
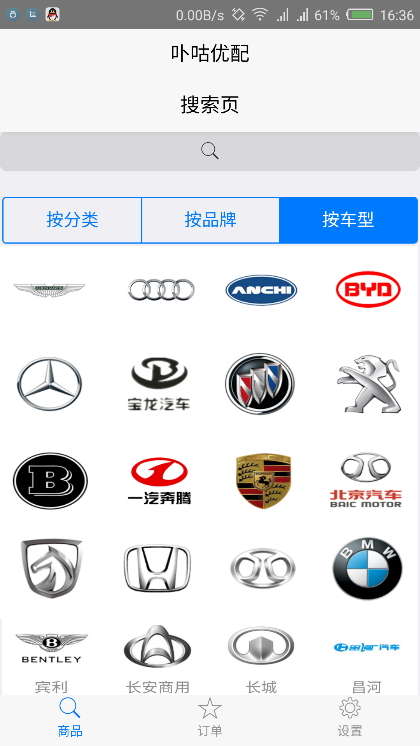
商品首页:
功能描述:
用户进入APP后的第一个页面,用于引导用户查找商品。
注意事项:
- 点击按分类时,下方展示所有的商品分类。
- 点击按品牌时,下方展示所有的商品品牌。
- 点击按车型时,下方展示所有的汽车品牌。
- 汽车品牌选择支持字母导航。
- 输入框支持输入商品名称和商品型号模糊搜索。
商品搜索:
功能描述:
用户根据条件查找商品。
注意事项:
- 此处非在平台所有商品中搜索,而是在所有分仓库存大于0的商品去从后台的总集合中搜索。
- 点击首页具体分类时,直接跳转至商品列表界面显示该分类下的所有商品。
- 点击首页具体品牌时,直接跳转至商品列表界面显示该品牌下的所有商品。
- 点击首页具体汽车品牌时,跳转至车型选择的后续界面。
- 车型选择完毕后,直接跳转至商品列表界面显示该车型关联的所有商品。
商品详情展示
功能描述:
点击商品列表项后进入,显示商品详细信息,并提供加入进货单操作。
注意事项:
- 店铺选择中所有的店铺按照距离用户的店铺的距离由近到远排列。
- 进入商品详情页面时默认选中店铺选择中的第一个店铺(距离最近的)。
- 详情界面的价格、邮费、店铺名称、店铺联系方式、商品在该店铺的库存(总库存减去待发货库存,后面所有的库存未特殊说明,均如此计算),随用户选择的店铺变化而变化。
- 店铺名称后加上其与用户店铺之间的大概距离。
- 店铺联系方式点击后,直接调用系统电话功能拨打。
商品数量修改:
功能描述:
修改指定店铺下的商品的订购数量,或删除商品。
注意事项:
- 修改商品订购数量时,商品数量不能超过当前的店铺库存。
- 失效商品只能做删除操作。
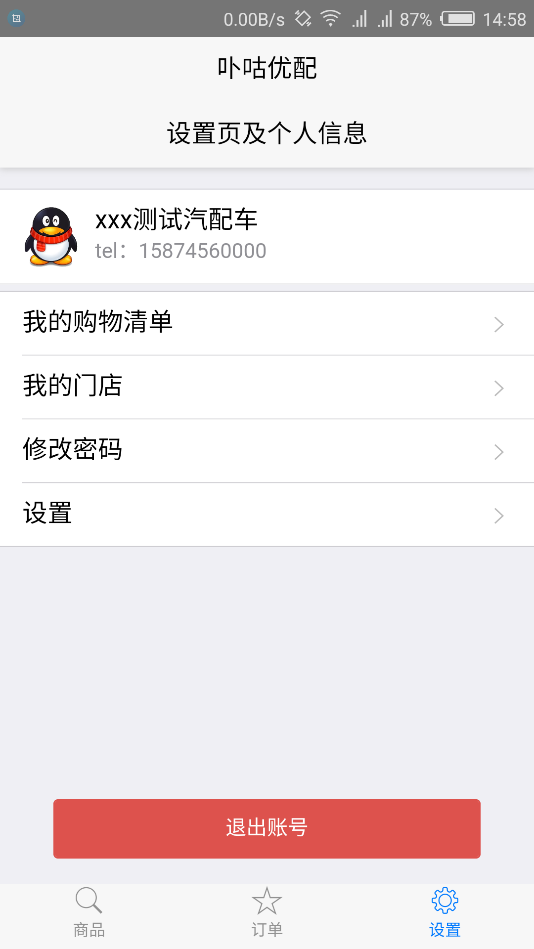
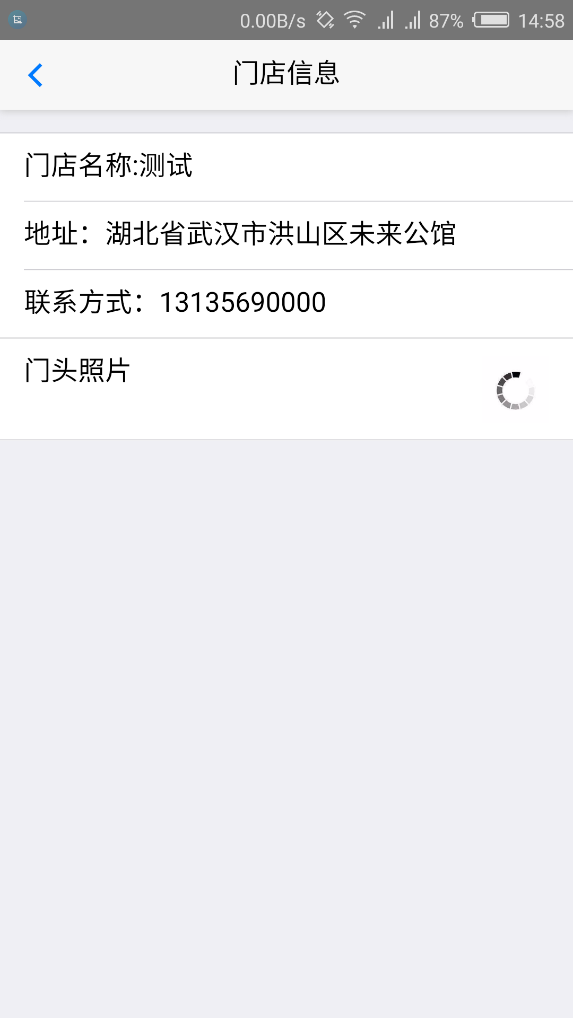
用户门店资料修改:
功能描述:
修改用户门店相关信息。
注意事项:
- 同注册时认证资料填写时,除账号外所有数据均可修改,所有数据必填。
- 修改后需要重新认证。
2.1.2 软硬件需求分析
本次选题便是开发跨平台的混合应用,所以开发出来的APP对系统平台没有要求,无论是安卓、iOS还是浏览器端都是可以轻松运行的。此外,一般来说使用HTML5相关技术开发出来的APP并没有单一平台的原生应用的用户体验那么好,甚至在一些版本较老的手机上使用会出现卡顿的现象[13]。然而,近几年跨平台开发技术得到了很大的发展,智能手机性能也是越来越强。Dcloud科技公司研发的开源mui前端框架号称为最接近原生APP体验的高性能前端框架,封装了许多开发APP必需的组件,并进行了优化, 即便在低端机型也能流畅运行,并给予用户接近原生APP的使用体验。
软件需求:Android 2.3版本以上;ios4.0以上;pc端主流浏览器;
硬件需求:内存1G RAM以上;硬盘500MB以上。
2.2 可行性分析
2.2.1 经济可行性分析
经济可行性分析是对本次项目开发资源耗费做一个评估,本次软件项目作为毕业设计由我个人进行开发,结合我个人大学期间掌握的相关知识,利用软件行业提供的免费开源技术,包括开发环境,前端框架进行开发。开发过程用到的设备是笔记本电脑,智能手机,所以并不需要购买额外的设备。人力资源消耗也仅是个人进行开发,遇到难点可以向知道老师请教,也不会产生资源消耗。
综上,开发本次软件项目在经济上是切实可行的。此外,本次毕业设计开发的是一个跨平台的软件应用,可以实现一次开发,多平台运行,可以说在没有消耗太多经济资源的前提下实现了更多的经济效益。
2.2.2 技术可行性分析
技术可行性分析是基于本次毕业设计的选题目标,对现有的技术支持进行分析,评估要顺利实现该目标对现有技术、个人软硬件配置以及个人知识掌握是否有太大的难度。
基于本次选题为开发跨平台的移动端应用,了解到近年来随着跨平台开发需求的日益增长以及移动智能手机软硬件高度发展,跨平台开发技术日益发展成熟,智能手机对跨平台的支持也越来越好,甚至可以实现原生应用般的用户体验。
目前是市面上常用的主流跨平台开发技术有cordova、dcloud、react native等。Cordova的优点是可以提供最佳的用户体验、最优质的用户界面和最华丽的交互,针对不同平台有不同体验,可以节省带宽成本以及可访问本地资源,支持离线场景应用[9]。Dcloud相关技术的优点是国内厂商,中文文档;对HTML5的性能、工具、能力都做了深入扩展,提供IDE、云服务等帮助节省时间[6];其提供的mui框架更贴近国内APP使用习惯,提供模块的详细例子,如登录,个人中心等现成页面。而react native初次学习成本较高,更适合高水平开发者[8]。
经过对比,dcloud相关技术更适合本次项目,与其相关的国产IDE hbuilder在国内也获得了很大好评,我之前在实习的时候对hbuilder也有过一定的使用经验。采用dcloud相关就似乎开发移动APP使用的编程语言是HTML5和JavaScript,我在大学期间对这两种语言进行过一定的学习,但没有开发移动APP的相关经验,不过结合上文提到的dcloud公司提供的mui前端框架应该可以很容易上手,需要的是对mui框架进行一个系统学习。
综上考虑,实现本次项目的目标需要我灵活运用大学期间掌握的相关技术知识并且需要学习一些新的东西,但是软件行业的变化瞬息万变,新技术时刻都在涌现,不断学习正是对软件工作者的基本素质要求。所以可以认为本次项目开发在技术上是可行的。
2.2.3 时间可行性
本次毕业设计为大四下学期的一门必修课,而我已经完成大学期间的其他课程,所以我可以把本学期大部分的时间投入到本次毕业设计的项目开发中,在这段时间里,我需要复习巩固下本次项目需要用到的相关技术知识,包括HTML5语言,JavaScript语言,css样式和数据库等;同时也要学习一些新的技术知识,即mui前端框架,主要包括mui框架提供的一些基本APP开发组件,mui框架的窗口管理、事件管理和ajax网络请求等主要知识;然后灵活运用这些知识去编写项目的前端界面,最后成功和后台服务器建立连接。
时间上看起来是有点紧,但是通过制定学习工作计划,合理安排时间,通过这三个多月的努力实现项目目标是可行的。
2.2.4 法律可行性
① 所有技术资料都为合法。
② 开发过程中不存在知识产权问题。
③ 未抄袭任何已经发布的汽车配件采购系统,不会导致版权问题。
④ 开发过程中遵循在法律的界限范围之内。
综合以上几种可行性分析,本次毕业设计项目的开发从技术上、从经济上、从法律上都是完全可靠可行的。
第3章 相关技术简介
3.1 HTML5技术简介
HTML的全称是Hypertext Markup Language (超文本标记语言)。HTML是用于描述网页文档的标记语言[1]。
HTML5是基于以前版本的新的标准,在2014年完成规范制定。HTML5发布了20多个新的标签元素,也废弃了一些累赘的标签元素,这正是为了在移动设备上支持多媒体以及让动态网页的实现更加容易,用HTML5编写的程序能运行于所有现代主流浏览器[5]。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: